Tabs deep dive: placing tabs in documents
Discover your options for placing and positioning tabs using the eSignature REST API.
Table of contents

Welcome back to the Tabs deep dive series, where I give you all the information you need to customize your documents with tabs using the eSignature REST API! In my previous posts, I explained the differences between common tab types and the properties associated with those types. In this post, I’ll show you how to put those tabs to work by placing them in your documents.
In the Docusign web app, you can add tabs to your document by dragging and dropping them where you want them. You can achieve the same result using the eSignature REST API. With the API, you have two options for placing your tabs: anchor tagging, or specifying x and y position.
Anchor tagging places tabs at every location where a specified text string, also known as an anchor, is found in a document. You will want to use anchor tagging if you don’t know the exact position where the tab should appear. If your document contains text such as “Sign here,” you can use that string as an anchor to position your tabs. The JSON below demonstrates how to create a tab with anchor tagging. I use the anchorXOffset and anchorYOffset properties to determine where the tab is placed relative to the anchor text. The anchorString property is set to a unique string that appears in my document at the location where I want to place the SignHere tab.
"tabs": {
"signHereTabs": [
{
"anchorString": "/sn1/",
"anchorUnits": "pixels",
"anchorXOffset": "20",
"anchorYOffset": "10",
"scaleValue": "1.5",
"name": "signature",
"optional": "true"
}
]
}
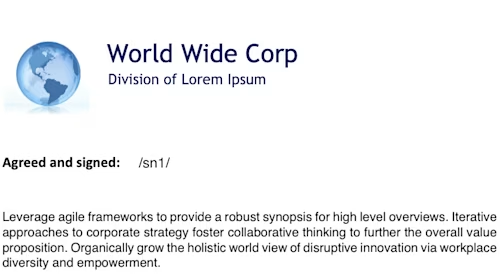
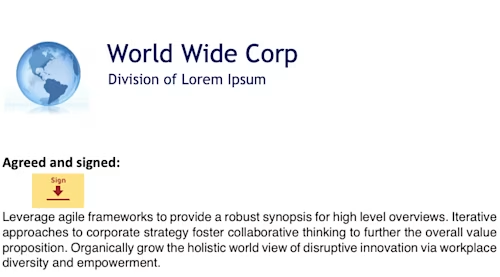
The figure below shows the location in the document where the “/sn1/” string appears next to the words “Agreed and signed.”

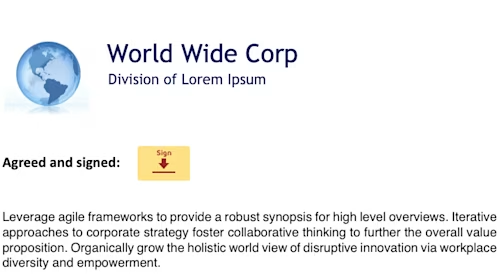
In this figure, you can see where the Sign Here tab appears over the “/sn1/” anchor string when it is placed in the document.

If your document doesn’t have an anchor string or if you prefer to place the tab at an exact position on the page, you can use the xPosition and yPosition properties. The JSON below demonstrates how to do this. I also use the documentId and pageNumber properties to specify the document and page number where I want the tab to appear. These properties are required when placing a tab at a specific x and y position.
"tabs": {
"signHereTabs"”: [
{
"xPosition": "100",
"yPosition": "200",
"width": "50",
"height": "14",
"name": "signHere",
"documentId": "1",
"pageNumber": "1"
}
]
}
In the figure below, you can see how this tab appears on the page and how it’s different from the tab I had previously placed with anchor tagging.

If you’ve been following along with this Tabs deep dive series, you learned about the different tab types and the properties associated with those types, and now you know how to add those tabs to your documents. With all of this knowledge, you’re ready to put all of that together and start customizing your documents.
Additional resources

Paige has been working for Docusign since 2020. As Lead Developer Advocate on the Developer Advocacy team, she writes content and code to help developers learn how to use Docusign technology, represents Docusign at community events, and supports Docusign developers on community forums.
Related posts
Docusign IAM is the agreement platform your business needs