
Explore AI-driven agreement data with the Insights Sample App
The Insights Sample App implements a dashboard that displays AI-extracted agreement data retrieved via API calls.
Table of contents

We have a first with our latest sample app — a demo and code that show how you can leverage Docusign AI–extracted data. The Insights Sample App implements a dashboard displaying values retrieved from agreements that reside in the Docusign Navigator smart repository. Navigator enables you to store, manage, and analyze agreement data with help from AI. It's part of the Docusign Intelligent Agreement Management (IAM) platform, which helps organizations unlock the value hidden in agreements to drive efficiency and grow their business.
Under the hood
This sample app uses requests from the Navigator API, a component of the Docusign for Developers tools suite that empowers you to quickly and easily create custom agreement processes. This API was designed to work with stored agreements and retrieve agreement data. The Navigator API is currently in closed beta.
The Insights Sample App is written in Node.js and uses TypeScript and React for the front-end components. For authentication, it uses JWT Grant if you log in using a test account and Authorization Code Grant if you log in with your developer account.
To run the sample app code locally, clone the GitHub repo. Or if you just want to see the app in action, you can run the hosted version. Read on for details.
Run the hosted version
To run the hosted version of the Insights Sample App, select a login option on the home page. The options are:
Log in with your Docusign account: Select this option only if you've been accepted to participate in the Navigator API closed beta, to ensure that your account has the required permissions. To find out more about the beta and apply to participate, see Learn about the Navigator API beta.
Log in with a test account: All other users should select this option.
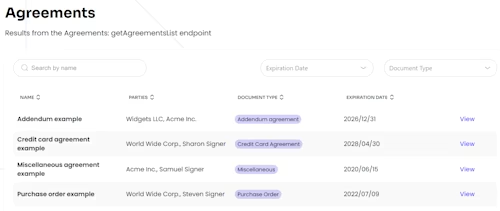
After you've logged in, the dashboard displays sample agreement data returned by the Navigator API Agreements:getAgreementsList request, including each agreement's name, parties, type, and expiration date. You can use the search, filters, and sort options to customize the display.

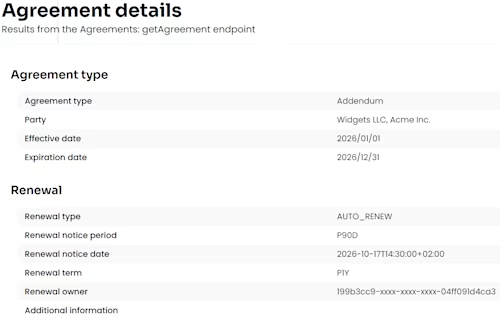
The View option displays additional AI-extracted provision values for an agreement, retrieved via the Agreements:getAgreement request.

If you're a closed beta participant and you log in to the sample app with your own account, you'll see an even more comprehensive demo of Docusign AI. You'll be able to upload sample agreements to your account in the Navigator UI. Then the Docusign AI will extract agreement data, and you'll see this data in the sample app dashboard, as well as in the Navigator UI. If you update agreement values in the Navigator UI, the dashboard will display the updated values.
Note: The Insights Sample App sends requests under the default account associated with the developer credentials that you logged in with. If this is not the account you want to use, you can change your default account.
Additional resources

Julie Gordon joined the Docusign Developer Content team as a Programmer Writer in 2021. She works on developer guides, platform content, screencasts, and other material to help developers learn how to use Docusign APIs.
Related posts

 DevelopersPublished Apr 16, 2025
DevelopersPublished Apr 16, 2025Introducing private extension apps
 DevelopersPublished Apr 16, 2025
DevelopersPublished Apr 16, 2025Seamlessly integrating Maestro with data systems using data IO extensions

Introducing private extension apps

Seamlessly integrating Maestro with data systems using data IO extensions
Discover what's new with Docusign IAM or start with eSignature for free


