
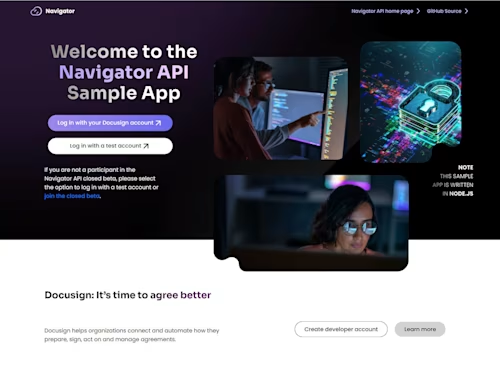
Our latest sample app: MySure for the insurance industry
MySure for the insurance industry showcases how the Click and eSignature APIs can be used in an insurance portal
Table of contents

Last month I announced that we have recently released a sample app, MyUni, focused on the education field. This time I’m excited to share with you that we have launched a new sample application to showcase how the Docusign APIs can be used across the world of insurance. We call this new app MySure, and it’s designed to be a consumer-facing website for a fictitious insurance company. The insurance portal enables consumers to complete any of three simple activities:
Submit a claim. This activity requires the insured individual to provide some information and sign their claim request before it goes to further processing by the insurance company claims department. This is done by creating an envelope using the Docusign eSignature REST API and embedded signing to facilitate the user’s claim request.
Sign-up for automatic policy renewal. This convenient option helps consumers avoid the hassle of renewing their insurance policy and helps insurance companies streamline this process, but it does require that the consumer consent to it. This is accomplished using the Click API to create a clickwrap that is then shown to the user.
Buy new insurance. As consumers are looking to buy either car, home, or life insurance, the process typically requires them to both sign a contract as well as make a payment. Docusign can help with both, and the sample app demonstrates that. This activity also showcases the calculated fields option wherein the insurance premium is adjusted while signing the envelope, based on the information that the signer is providing.
The MySure sample app was built using Python Flask and our Python SDK on the server side and React on the front end. It is hosted on Linux servers that run the Node web server. The source for this app is available for you on GitHub. Feel free to clone the code and try to run it yourself and learn how it works.
Additional resources

Inbar Gazit has been with Docusign since 2013 in various engineering roles. Since 2019 he has focused on developer content. Inbar works on code examples including the launchers, available on GitHub in eight languages, and helps build sample apps showcasing the various Docusign APIs. He is also active on StackOverflow, answering your questions. Inbar can be reached at inbar.gazit@docusign.com.
Related posts
Discover what's new with Docusign IAM or start with eSignature for free