
What Is a Webhook? How They Work
Discover webhooks: what they are, how they work, how to use them and what for. Get guidance for designing webhooks into your own solutions.

As businesses and developers look for new ways to create more responsive and interconnected systems, they might consider webhooks for simplifying communications among their systems. But what is a webhook? This often misunderstood technology has changed the way applications communicate, allowing for updates and automating processes across a range of industries.
From e-commerce platforms instantly notifying customers about their order status to project management tools keeping team members in sync, webhooks are the silent workhorses powering many of the digital experiences we've come to rely on. They’ve transformed the way we think about data transfer, moving beyond the limitations of traditional APIs to create more efficient and responsive systems.
Whether you're a seasoned developer looking to optimize your applications or a business owner looking for ways to streamline your operations, it’s important to understand what webhooks are and how they work. So, what are webhooks? Keep reading to find out.
Key takeaways
Webhooks are automated messages sent from apps to other apps when a specific event occurs.
They’re used to receive real-time data and enable instant notifications.
Webhooks are more efficient than traditional APIs for certain types of data transfer.
They’re widely used in e-commerce, CRM tools, project management, and more.
Proper security measures are crucial when implementing webhooks.
What is a webhook?
Webhooks are a way for one app to provide other apps with information in real time. A webhook delivers data to other apps as it happens, meaning you get data immediately. This makes webhooks ideal for time-sensitive information, such as instant notifications or real-time updates.
But what does “webhook” actually mean? It can be broken down into two parts:
Web refers to the fact that the communication happens over the internet.
Hook is the programming term that describes a mechanism to “hook” into a process or event.
So, a webhook is essentially a “hook” triggered by an event on the web, sending data to a predefined destination.
Webhooks are essentially event-driven automatic messages that websites or apps send to each other. Users set them up to respond to specific events. For example, when someone leaves a comment on a blog or updates code in a project, it can trigger a webhook. When this happens, the website where the event occurred sends a message to a pre-set web address. This address is chosen by the developer or user who set up the webhook.
Webhooks offer simplicity and efficiency. Unlike traditional APIs that require constant polling for updates, webhooks push data automatically when an event occurs. This “push” model offers several benefits:
Real-time updates: Webhooks provide instant notifications about events, allowing for immediate action. This is crucial in time-sensitive scenarios, such as fraud detection or order processing. For example, a financial institution can use webhooks to instantly flag and respond to suspicious transactions, potentially preventing fraud before it occurs.
Reduced server load: By eliminating the need for constant polling, webhooks significantly reduce the load on both the sending and receiving servers. Reducing unnecessary requests can lead to substantial cost savings, especially for high-traffic applications or those running on cloud infrastructure with usage-based pricing.
Improved efficiency: Webhooks only transmit data when there’s something new to report, making them more efficient in terms of data transfer and processing. This targeted approach to data transmission can significantly reduce bandwidth usage and processing overhead, particularly in systems that handle large volumes of data or frequent updates.
Enhanced user experience: The real-time nature of webhooks allows for more responsive applications, leading to better user experiences. For instance, webhooks can ensure that all team members see updates instantly in a collaborative project management tool, promoting better communication and coordination.
Flexibility: Webhooks can be easily integrated into various systems and workflows, allowing for customized automation and integration scenarios. This flexibility helps developers create complex, interconnected systems where actions in one application can trigger a cascade of automated responses across multiple platforms.
Scalability: As your application grows, webhooks can handle increasing amounts of data and events without requiring significant changes to your infrastructure. This scalability makes webhooks an excellent choice for startups and enterprises alike, as they can accommodate growth from hundreds to millions of events without a complete system overhaul.
Consider a practical example: an e-commerce platform using webhooks to notify a shipping partner about new orders. Instead of the shipping system repeatedly checking for new orders, the e-commerce platform sends a webhook notification as soon as an order is placed. This allows for immediate processing, potentially reducing shipping times and improving customer satisfaction.
Webhooks are particularly useful in scenarios that require:
Real-time notifications, such as instant messaging and social media updates
Automation of workflows, such as triggering builds in continuous integration systems
Synchronization of data across different systems, such as keeping CRM and marketing automation tools in sync
Event-driven architectures, such as microservices communicating via webhooks
While webhooks offer numerous advantages, it’s important to note that they also come with challenges, particularly in terms of security and reliability. Proper implementation requires careful consideration of authentication, data validation, and error handling to ensure robust and secure communication between systems.
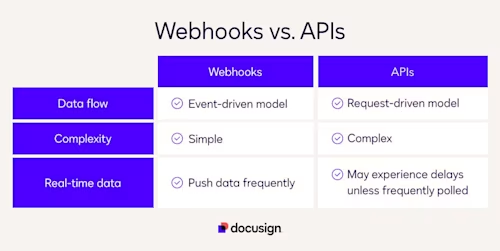
Webhooks vs. APIs
To fully grasp the webhook meaning, comparing them with APIs (application programming interfaces) is helpful. While both facilitate communication between different software applications, they operate in fundamentally different ways.

APIs work on a request-response model. When an application needs information from another app, it sends a request to the API, which processes the request and sends a response back. This process is often called “polling” because the requesting application must keep checking (or polling) the API for updates.
On the other hand, webhooks operate on a publish-subscribe model. They’re often called “reverse APIs” because, instead of the receiving application constantly asking for updates, the sending application pushes the data out automatically when there’s new information.
Using an API is similar to calling a store repeatedly to check if an item is back in stock. Meanwhile, using a webhook is like asking the store to call you when the item becomes available.
This fundamental difference makes webhooks more efficient for scenarios when you need real-time updates without constantly polling for changes.
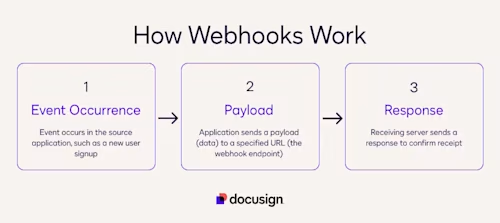
How does a webhook work?
Now that we’ve covered the meaning of webhooks, you should understand how they work. So, how do webhooks work? The process can be broken down into three main steps:

Event occurrence: The webhook process begins when a specific event occurs in the source application. This event could be almost anything, depending on the application and what the webhook is designed to monitor. Examples of event occurrences can include a new user signing up for an account, a payment being processed, and a form being submitted, among other events. When one of these predefined events occurs, it triggers the webhook.
Payload: Once the event is triggered, the source application prepares a payload. This payload is a package of data that contains information about the event. The payload is then sent to a specific URL provided by the receiving application, which is set up to accept and process incoming webhook data. It's usually sent as an HTTP POST request with the data presented in JSON format.
Response: When the receiving application gets the webhook payload, it processes the information and typically sends back a response to confirm receipt. This response usually includes an HTTP status code. The receiving application then takes action based on the information in the payload.
Consuming a webhook
Now that you understand how webhooks work, let’s look at how to use webhooks from the receiving end. Consuming a webhook involves setting up your application to receive and process the incoming webhook data. The key steps are:
Set up an endpoint: Create a URL in your application that will serve as the webhook endpoint. This is where you’ll receive the incoming webhook data.
Handle incoming requests: Your endpoint should be able to handle POST requests, as most webhooks send data via HTTP POST.
Parse the payload: When a webhook is received, your application needs to parse the incoming data. This usually involves deserializing JSON or XML data into objects your application can work with.
Verify the webhook: Implement security measures to ensure the webhook is coming from a trusted source.
Process the data: Once you’ve verified and parsed the webhook, process the data according to your application’s needs. This might involve updating a database, triggering a notification, or starting a new process.
Send a response: After processing, send a response back to the sender to confirm receipt of the webhook. This is typically a simple 200 OK HTTP response.
Configuring a webhook
On the sending side, configuring a webhook typically involves the following steps:
Identify the event: Determine which events in your application should trigger a webhook.
Set up the webhook URL: Specify the URL where the webhook data should be sent. This is usually done through the sending application’s settings or API.
Configure the payload: Decide what data should be included in the webhook payload when an event occurs.
Set up retry logic: Implement a system to retry sending the webhook if the initial attempt fails.
Monitor webhook delivery: Set up logging and monitoring to track successful and failed webhook deliveries.
Webhook security
As with any system that sends data over the internet, security is crucial when working with webhooks. Here are some key security measures to implement:
Use HTTPS: Always use HTTPS for your webhook endpoints to encrypt data in transit.
Implement authentication: Use a shared secret or API key to authenticate incoming webhooks. This could be included in the webhook payload or as an HTTP header.
Validate payload signatures: Many webhook providers include a cryptographic signature with each webhook. Verify this signature to ensure the webhook hasn’t been tampered with.
Implement rate limiting: Protect your endpoint from potential denial-of-service attacks by implementing rate limiting.
Sanitize incoming data: Always validate and sanitize the data received from webhooks before processing it.
Webhook services such as Docusign Connect have many of these mechanisms built in, so you can be assured your webhook messages from Docusign are secure.
What are the uses for a webhook?
Webhooks have a wide range of applications across various industries and types of software. You probably see the end result in action every day and just don’t know it. These real-time data transfers are powering many of the seamless experiences we’ve come to expect in our digital interactions. Here are some common use cases:
E-commerce
Webhooks keep various systems synchronized and provide real-time updates to customers. Some specific uses include:
Payment confirmations: A webhook can trigger order fulfillment processes and send confirmation emails to customers when a payment is processed. This immediate action not only streamlines operations but also enhances customer satisfaction by providing instant confirmation of their purchase.
Order status updates: Webhooks can notify customers in real time about changes in their order status, such as “shipped” or “delivered.” This level of transparency keeps customers informed throughout the entire process, reducing anxiety and potential inquiries to customer service. For instance, a webhook could trigger a text message to a customer the moment their package is loaded onto a delivery truck.
Inventory management: When stock levels change, webhooks can update inventory across multiple sales channels or trigger reorder processes. This real-time synchronization is crucial for businesses operating across various platforms (e.g., their own website, Amazon, eBay) to prevent overselling and maintain accurate stock levels.
CRM tools
Customer Relationship Management (CRM) systems use webhooks to provide real-time notifications and keep customer data up-to-date. Examples include:
Lead notifications: Instantly notify sales representatives when a new lead is generated. For example, a webhook could trigger a notification in a sales rep’s mobile app the moment a prospect fills out a contact form on the company website.
Customer activity tracking: Receive real-time updates when customers interact with your website or products. This could include actions such as viewing a particular product, adding items to a cart, or engaging with support documentation. These insights allow for more personalized and timely interactions with customers.
Data synchronization: Keep customer data consistent across multiple platforms by using webhooks to push updates. For instance, if a customer updates their profile information in one system, a webhook could reflect this change immediately across all connected platforms, from marketing tools to support ticketing systems.
Project management software
Webhooks enhance collaboration and keep team members informed in project management tools:
Task updates: Notify team members when tasks are created, updated, or completed. This real-time communication ensures everyone is always working with the most current information. For example, a webhook could trigger a notification in a team chat channel when a high-priority task is marked as complete.
Comment notifications: Alert relevant team members when comments are added to tasks or projects. This feature can significantly speed up communication and decision-making processes, especially in large or distributed teams.
Integration with communication tools: Use webhooks to send project updates to chat platforms, such as Slack or Microsoft Teams. This integration centralizes project-related communications, reducing the need to switch between multiple tools and ensuring important updates are not missed.
Subscription services
For businesses offering subscription-based services, webhooks are essential for managing user accounts and billing:
Subscription status changes: Trigger actions when users upgrade, downgrade, or cancel their subscriptions. For example, a webhook could automatically adjust a user’s access level in real time when they upgrade their subscription, providing instant access to new features.
Payment processing: Receive real-time notifications for successful payments, failed payments, or upcoming renewals. This enables businesses to quickly address any payment issues and maintain uninterrupted service for their customers. For instance, a webhook could trigger a retry attempt or send a notification to the customer immediately if a payment fails.
Usage tracking: Monitor and react to changes in user activity or resource usage. This can be useful for services with usage-based pricing. A webhook could trigger an alert if a user is approaching their usage limit, allowing the business to proactively reach out about upgrading their plan.
Integrating third-party apps
Webhooks are the backbone of many integrations between different software applications:
Git repositories: Trigger actions when code is pushed, pull requests are created, or issues are opened in platforms such as GitHub or GitLab. This can automate various development workflows. For example, a webhook could automatically initiate a build process or deploy updates to a staging environment whenever new code is pushed.
Social media integrations: Receive notifications when your brand is mentioned on social platforms. This allows for quick responses to customer feedback or concerns, helping maintain a positive brand image. A webhook could, for instance, create a support ticket automatically when a customer tweets a complaint mentioning your company.
Analytics tools: Get real-time updates on important metrics or when certain thresholds are reached. This can be crucial for businesses that need to make data-driven decisions quickly. For example, a webhook could trigger an alert to the marketing team if website traffic suddenly spikes, enabling them to capitalize on the increased attention.
Use Webhooks with Docusign for Developers
Webhooks are necessary in modern software development and business operations because they power the seamless, responsive experiences that users have come to expect. By eliminating the need for constant polling and enabling push-based data updates, webhooks improve system efficiency and enhance user experiences by providing timely, relevant information.
Docusign offers robust webhook capabilities that can significantly enhance your document workflow automation. By integrating Docusign Connect webhooks into your applications, you can get real-time updates about the status of your envelopes and recipient actions. This seamless automation of your document processes improves efficiency and provides a better experience for your team and clients. To start using webhooks with Docusign, visit the Docusign Developer Center.
Related posts
Docusign IAM is the agreement platform your business needs




