C# Code Example Launcher now supports multiple authentication methods
We are now offering a single Launcher that supports both options, allowing the developer to choose either Authorization Code Grant or JWT (JSON Web Token)
Table of contents

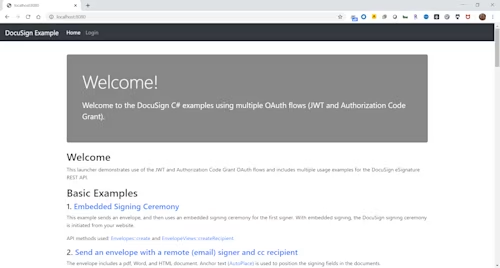
A popular option for many developers to use our Developer Center code examples is to use the source code we have provided on our Docusign Developer GitHub. Many of our code examples on GitHub provide what we call a Launcher. Launchers enable developers to clone a GitHub repository into their computer, and then after making some required configuration changes, launch the app to see all the code examples in a simple interactive web application. Until recently, these Launchers only supported a single means of authentication: either Authorization Code Grant or JWT (JSON Web Token). For the first time, we are now offering a single Launcher that supports both options, allowing the developer to choose either.

How to use the new C# Launcher
First, clone the repository. Make sure your developer box has Visual Studio installed. We recommend version 2019, as we’re using Microsoft .NET Core 3.1. If you don’t have Visual Studio 2019, you must separately download and install .NET Core 3.1. You also have to get a developer account on our sandbox (demo) environment and create an integration key in eSignature Admin.
If you choose to use Authorization Code Grant, you must generate a secret key (also known as a client secret). If you choose to use JWT**,** you have to generate an RSA key pair. You will only need the private part of the RSA key pair.
Once you have all these things configured, you can start by creating your appsettings.json file. The repo includes a file called appsettings.example.json that you can use as a reference to know where to fill in the various pieces of configuration information.
Here is the example file:
{
"Logging": {
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
},
"Docusign": {
"ClientId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"ClientSecret": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"AuthorizationEndpoint": "https://account-d.docusign.com/oauth/auth",
"TokenEndpoint": "https://account-d.docusign.com/oauth/token",
"UserInformationEndpoint": "https://account-d.docusign.com/oauth/userinfo",
"AppUrl": "http://localhost:8080",
"SignerEmail": "your@email.here",
"SignerName": "some name",
"GatewayAccountId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"GatewayName": "TestApplication",
"GatewayDisplayName": "TestApplication"
},
"DocuSignJWT": {
"ClientId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"ImpersonatedUserId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",
"AuthServer": "account-d.docusign.com",
"PrivateKeyFile": "private.key"
},
"AllowedHosts": "*"
}
Replace the ClientId value with the integration key (GUID) that you generated. Replace the ClientSecret value with the secret key (GUID) that you generated. This may be enough to use Authorization Code Grant. To use JWT, you need to update the DocuSignJWT section. You can have a different integration key for JWT. Replace the ClientId value with the integration key (GUID) that you wish to use for JWT. You then need to find the UserId (GUID) for the impersonated user, as JWT does not require a user to login to your application (but you do need to provide user consent to your app at least once). Finally, to use JWT, you have to copy the private part of the RSA key you generated into a seperate file called private.key. Make sure to copy/paste the key as the entire content of the file.
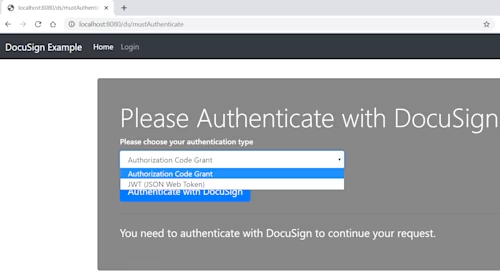
Once you've made all your updates to the app settings file, you can build and run the code. Any time you are not logged in (meaning the code doesn’t have a valid access token to make API calls), you will be redirected to a screen where you can select your authentication type from a dropdown.

Once you have these code examples running, you can start inspecting the source code and learn more about how different activities are performed using the eSignature REST API. We hope to add more code examples, languages, APIs and other improvements in the future.
We would love to hear any feedback from you on our code examples.
Additional resources

Inbar Gazit has been with Docusign since 2013 in various engineering roles. Since 2019 he has focused on developer content. Inbar works on code examples including the launchers, available on GitHub in eight languages, and helps build sample apps showcasing the various Docusign APIs. He is also active on StackOverflow, answering your questions. Inbar can be reached at inbar.gazit@docusign.com.
Related posts
Discover what's new with Docusign IAM or start with eSignature for free