
Tabs deep dive: Dropdown tabs
Discover dropdown tabs (also known as list tabs) and how to place them in your documents via the eSignature REST API.
Table of contents

I’m back with another installment of the Tabs deep dive series, where I’m teaching you about all of the different ways you can customize your documents using tabs with the eSignature REST API. In the last post in this series I explained how you can use collaborative tabs to allow multiple recipients to edit the same tab. In this post, I’m going to give you a deeper look at a specific type of tab: dropdown tabs, also known as list tabs.
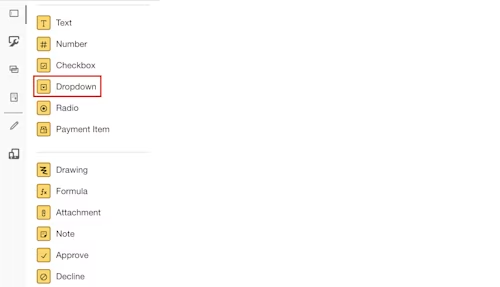
Dropdown tabs give the recipient a dropdown list of options from which to choose. Recipients can select only one value from the list. Dropdown tabs are handy for when you want your recipient to choose from a predefined list of items. They have very similar functionality to radio groups; but, while radio groups display all of the options next to radio buttons in the document, dropdown tabs condense the options into a dropdown list so that only the selected option appears in the completed document. Dropdown tabs are also one of the tab types that can be used as a conditional parent for a conditional tab. In the Docusign eSignature UI you can find dropdown tabs in the standard fields section when adding tabs to your document. This screenshot shows what the dropdown tab looks like in the eSignature UI.

Of course, like any other tab, dropdown tabs can be added to a document through the eSignature REST API. In the API, dropdown tabs are known by a different name: list tabs. To create a list tab, add it to your envelope definition under a recipient as you would any other tab type. The JSON snippet below shows what the tab definition of a list tab looks like.
"listTabs": [
{
"xPosition": "200",
"yPosition": "600",
"documentId": "1",
"pageNumber": "1",
"locked": false,
"tabId": "Ice Cream Flavor",
"listItems": [
{
"text": "Chocolate",
"value": "Chocolate",
"selected": false
},
{
"text": "Vanilla",
"value": "Vanilla",
"selected": false,
},
{
"text": "Strawberry",
"value": "Strawberry",
"selected": false,
}
]
}
]
In the snippet above I have created a list tab with three options—chocolate, vanilla, and strawberry–allowing the recipient to choose an ice cream flavor from the list. Much of this JSON will be familiar to you if you’ve used the API to create other types of tabs. One of the earlier blog posts in this series goes into more detail about how to place tabs in documents. The important property to note here is listItems, which is used to define the different options in the dropdown list.
For each option there are three properties to set:
The
textproperty is used to describe the text that will be displayed to the user in the dropdown list.The
valueproperty specifies the value that is used when the list item is selected. For our purposes this is the same as the text but it can be any value represented by the selection.The
selectedproperty determines whether one of the values is preselected for the recipient as the default. In the above JSON none of the list options are selected.
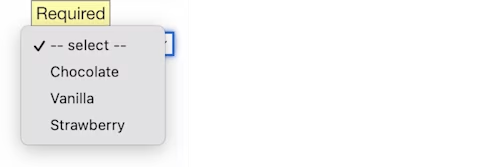
This screenshot shows what this tab looks like in a document.

You can choose an option to be selected by default by changing the value of the selected property for that list item to true. To do this, you also need to set the locked property to false. If the locked property is omitted, the selected value will appear in the document and the recipient will have no way of choosing another value.
That’s all there is to creating a dropdown tab! See the additional resources below for links to the other blog posts in this series, where you can learn more about the numerous ways that you can use tabs in your agreements.
Additional resources

Paige has been working for Docusign since 2020. As Lead Developer Advocate on the Developer Advocacy team, she writes content and code to help developers learn how to use Docusign technology, represents Docusign at community events, and supports Docusign developers on community forums.
Related posts
Docusign IAM is the agreement platform your business needs




