
OAuth for CORS applications
Learn process and best practices for implementing OAuth authentication with your Docusign single-page applications using CORS.


Introduction
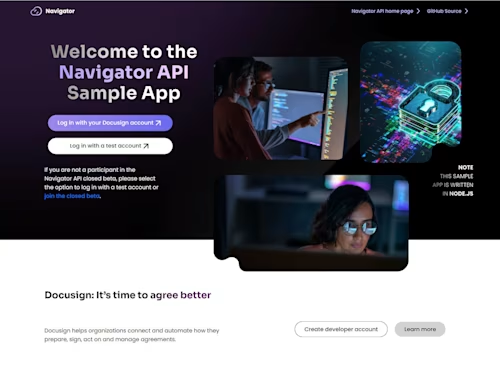
The CORS feature enables an application running within a browser to make API calls to a server at a different origin (website address). The Docusign eSignature REST API supports CORS, so your web application, loaded from https://mycompany.com/apps/docusign1 (for example) can make direct API calls to the Docusign platform. See the Docusign Developer Center for more information. Note that your application does not need a back-end application server! The entire application can run in the browser. Here are live examples you can try.
However, every API call to Docusign needs an access token. What’s the best way for your browser-based application to obtain the needed access token?
OAuth Implicit Grant
Docusign uses the OAuth Implicit Grant flow for browser-based applications. Using this OAuth flow, your application’s user enters their Docusign credentials and then your application (in the browser) receives an access token good for eight hours. After the token expires, the user must re-authenticate; there is no refresh token.
Authorization Code Grant (including a secret) and JWT Grant can’t be used with a browser-based application, since a browser-based application can’t keep a secret.
Automatic SSO support
Good news: The Implicit Grant flow automatically supports Single Sign-on (SSO) if the user’s email domain has been configured with an SSO server.
Redirect or open a new browser window?
The first step for the Implicit Grant flow is to redirect the user to the Docusign authorization server (account-d.docusign.com or account.docusign.com). As the application developer, you can either redirect your application’s browser window or open a new browser tab.
If you choose to redirect the user, then remember that your application will be restarted once Docusign redirects the browser back to your application. How will you store your session state? You can leave a cookie on the browser, or use the browser’s localStorage feature.
An easier technique is to open a new browser tab for the Docusign authorization server’s login page. This way, your application continues to be active within its original browser window. After the OAuth flow is complete, a separate web page in the new browser tab can use the postMessage feature to send the Implicit Grant results back to your application. Your application can then close the new browser tab. Here’s a browser-based application that uses this technique. This Medium article includes more details on the technique.
No iframes allowed
Unfortunately, to avoid Clickjacking attacks, the OAuth v2 specification does not allow iframes to be used with authorization servers. See RFC 6749 §10.13.
Consent is required!
When a user logs into your browser-based application the first time, they will be asked to grant consent to the application. All CORS applications need to include the cors scope in their OAuth request in addition to the usual signature scope. Plus, the user’s Docusign account administrator must grant consent to applications that use CORS. By default, the account-level consent is automatically granted. Administrators can change the default and can withdraw consent from specific applications.
If the user’s account administrator does not provide consent, then your application will complete the Implicit Grant flow but will be unable to make a CORS request. In these cases, your application can ask your user to ask their Docusign administrator to enable CORS for your application on the account.
Authorization server login sessions
The Docusign authorization servers maintain their own login session for users. By default, this session will be used if it is active. For example:
Susan logs in using the Docusign web application.
Next, Susan opens a browser-based application for Docusign.
When the Implicit Grant flow is started for the browser-based application, it will immediately succeed and Susan will be logged into the browser-based application. Susan will not see a login window for the browser-based application.
If you don’t want to enable this type of “silent login” behavior, include the query parameter prompt=login when your app opens the /oauth/auth endpoint. See the documentation for more information.
Whether a pre-existing login session is used or not, Susan will always see a consent screen the first time she uses your application.
UserInfo
OAuth provides an access token for the user, but doesn’t provide any information about the user. To learn the user’s name, email address, account(s), and, most importantly, the base path for their account’s Docusign platform (such as eu, na2, na3, etc), call the /oauth/userinfo endpoint. Remember that the account-d.docusign.com or account.docusign.com server hosts the userInfo API method. The CodePen example uses a library object to make the call.
Summary
The Docusign eSign CORS feature enables browser-based applications, but they still need an access token. Use the OAuth Implicit Grant flow to enable secure user logins.
Additional resources

Larry Kluger has over 40 years of tech industry experience as a software developer, developer advocate, entrepreneur, and product manager. An award-winning speaker prominent StackOverflow contributor, he enjoys giving talks and helping the ISV and developer communities.
Twitter: @larrykluger
LinkedIn: https://www.linkedin.com/in/larrykluger/
Related posts
Discover what's new with Docusign IAM or start with eSignature for free