
How to improve your app’s UX while users wait for API calls to complete
Waiting is no fun for anyone. Use the best engineering techniques to minimize the actual wait time. For operations which usually take over 10 seconds keep your users updated and entertained. They’ll be happier and happy users lead towards happy managers.

A Better UX While Waiting, or Making Water Boil Faster
Most of us are familiar with the phrase “A watched pot never boils.” In other words, the more you focus on something you’re waiting for, the longer it seems to take. First investigated in 1890, a more recent scientific study by Professor Block confirmed the truism.
This phenomenon is important today while we wait for computer applications to respond to our requests. The noted User Experience (UX) experts Jakob Nielsen and Bruce (“Tog”) Tognazzini have similar UX recommendations for developers. Tog recommends:
Expected Delay | Indication |
|---|---|
½ to 2 seconds | Use an animated mouse cursor or other “busy” indicator |
> 2 seconds | Tell them the potential length of wait |
> 5 seconds | Use an animated progress indicator |
> 10 seconds | Keep users a) informed and b) entertained |
> 15 seconds | Same as > 10 plus add at end a noticeable sound and strong visual indication so users know to return |
Jakob’s recommendations are similar.
Many Docusign eSignature API integrations create agreements (envelopes) while the user is waiting. Many of these integrations create and display an embedded signing or sending session for the user. In all of these cases, the Docusign platform can take a significant amount of real time to create the agreement or the requested view. Depending on the request, the platform must convert the document in a newly created “clean room” environment (to prevent viruses); create and place fields (tabs) within the documents; create and store multiple encrypted copies for security; communicate between multiple servers; and more.
All of the above adds time to the process. Meanwhile, the user is staring intently at the screen, wondering both how long the process will take, and whether the process has failed in some way or not. We’ve all been there.
Making the pot seem to boil faster
We can use engineering techniques to minimize load times. As Tog and Jakob suggest, we can also use psychological techniques to make the waiting time go faster. I’ve integrated several of these techniques into the current version of the Embedded Signing Test Tool.
Loading time
Modern single-page applications, which run much or all of an application within the browser itself, can take a significant amount of time to load from the server to the browser.
While browser caching can help considerably with this issue, it may not be applicable to your use case. For example, a customer in Brazil uses Docusign eSignature to enable their customers to agree to their service. Browser caching doesn’t help, because a given customer will only sign up for the service once. Making the problem worse, many customers use mobiles with 3G download speeds.
The actual load time should be minimized by using all available engineering techniques, including:
Building single JavaScript (JS) and CSS files that include all of the application’s code and styles; or using advanced techniques to only load specific JS modules when they’re needed.
Minimizing JS and CSS files.
Always serving JS and CSS files via a Content Distribution Network (CDN).
Regularly testing the download time with a simulated mobile network. This is now easy to do with modern browser developer tools.
UX techniques
Now, to make the perceived load time go faster: add some animation during the load time. Google’s GMail app does this with some animation showing an envelope being folded. Or, much easier: use the Pace JS page load progress bar.
In the Embedded Signing Test Tool, the Pace library adds the thin red line at the top of the page to show the page load progress (see below). The line is removed when the page is fully loaded. You can see the line twice at the top of the browser screen, once when the page is initially loaded, and again when the page is reloaded after you complete the login/authentication process. The Pace site lets you download packaged code for a number of different animation themes in the color of your choice.

Envelope creation and embedded views
Creating an envelope can take a long time (and even longer on a mobile device) depending on the source document, number of tabs, and other factors.
Engineering techniques to minimize envelope creation time include:
Using one or more templates to create the envelope. If the documents are static, the template’s document can be used. If the document varies per envelope, the new document can dynamically replace a template’s document by using the composite templates API request format.
Minimizing the number of API calls used to create the envelope. For almost all use cases, only a single Envelopes: create call should be sufficient. Unnecessary API calls slow the process.
Create the envelope asynchronously when the user is not waiting. For example, create the employment acceptance envelope as soon as the new employee logs in. When they click “Sign,” just create the signing session, not the envelope and the signing session.
UX techniques
Envelopes often take 10 seconds to create. Complex documents and many tabs can increase this time.
First, test your application to understand the maximum amount of time the envelope creation may take. Remember to use the browser’s developer tools to make timing tests without using the browser’s cache and while throttling to mobile network speeds.
Next, add some entertainment. The total time to create an envelope is often more than 10 seconds. As Tog recommends, a spinning circle or similar is not enough. Instead, I suggest that the best UX solution has three parts:
Feedback
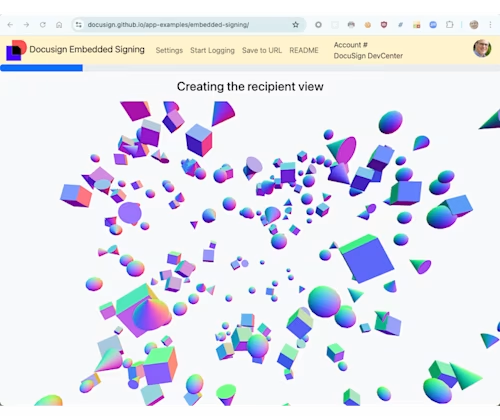
Update the user as your software interacts with Docusign. If you’re using the new Focused View or Focused View / Click to Agree signing sessions, your software can notify the user as it goes through the three software steps, “Creating the envelope,” “Creating the Signing Ceremony” (Calling EnvelopeViews:createRecipient) and “Opening the Signing Ceremony” (calling Docusign JS).
Progress
Since we don’t know the actual progress of the Envelopes:create and other API calls, we’ll fake it:
Test your application to learn the maximum time your API calls can take.
Add 20-30 seconds to be conservative. This is your total_time.
Program a progress bar in your application to show the time passing with 100% reflecting your total_time. For most of your signers, the envelope will be completed before your progress bar reaches 100%. That’s okay. For the Embedded Signing Test Tool, I used the Bootstrap progress bar widget with an interval and some code to increase it over time.
Entertainment
If you can create custom animation, that’s the best. For the test tool, I used examples from the open source three.js 3D graphics library.
Bonus: The default animation for the test tool is not just entertaining; the mouse or mobile touch can be used to change the viewer’s position dynamically with respect to the animated objects:

Try it yourself
Use the Embedded Signing Test tool. Open the Settings (top navigation bar) and choose one of the Loading indicator options.
Additional resources

Larry Kluger has over 40 years of tech industry experience as a software developer, developer advocate, entrepreneur, and product manager. An award-winning speaker prominent StackOverflow contributor, he enjoys giving talks and helping the ISV and developer communities.
Twitter: @larrykluger
LinkedIn: https://www.linkedin.com/in/larrykluger/
Related posts
 DevelopersPublished Mar 21, 2025
DevelopersPublished Mar 21, 2025 DevelopersPublished Mar 13, 2025
DevelopersPublished Mar 13, 2025Docusign eSignature Integration 101: Setting the foundation
 DevelopersPublished Mar 11, 2025
DevelopersPublished Mar 11, 2025How to set up Salesforce authentication with JWT to access any Docusign API

ISV developers: Enhance your product by building a Docusign connector

Docusign eSignature Integration 101: Setting the foundation

How to set up Salesforce authentication with JWT to access any Docusign API
Discover what's new with Docusign IAM or start with eSignature for free



