
CORS is here!
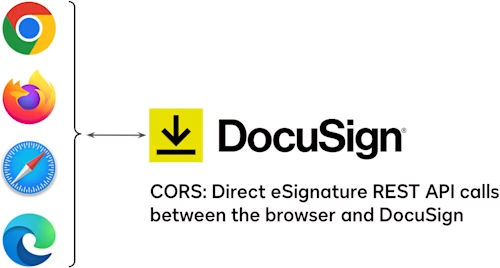
Docusign announces support for Cross Origin Resource Sharing (CORS), a protocol that enables browser-based apps to call Docusign API servers directly.


Cross-Origin Resource Sharing (CORS) is a modern web technology that enables developers and ISVs to create applications that run in the web browser and communicate directly with services such as the Docusign eSignature REST API.
Web browser applications are often easier to create and faster to use, since no backend server is needed.
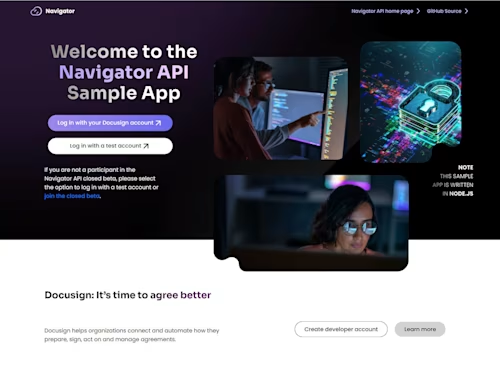
Try some live examples of the new eSignature CORS feature via the CodePen JavaScript app. Use your developer account (demo) credentials to login.
Example use cases
Browser-based Docusign apps can be used to solve many use cases, including:
Sending envelopes that include data from other applications or when the envelope is triggered by another application
Looking up envelope information from Docusign and displaying in the browser
Managing Docusign eSignature account information, including users, templates, folders, and more
Enabling the logged-in user to sign envelopes
Tell me more!
The CORS feature enables applications running in a browser to directly access the Docusign eSignature REST API. No backend server needed! Any browser application framework can be used, including React, Vue.js, JQuery, and plain old JavaScript.
Better Stack Overflow answers and test cases
Docusign CORS support can be used with CodePen (and similar) live browser development tools to answer questions in Stack Overflow and similar community sites. JavaScript examples can also be used to provide repeatable test cases for the Docusign Developer Support team.
How do I enable CORS for my application?
To maintain security, the client ID (integration key) must be configured with the website origins that will make CORS calls to Docusign. Add the CORS configuration information to your client ID via the eSignature settings application, in the Apps and Keys page.
In addition, your access token must include both the signature and cors OAuth scopes. Finally, each eSignature account that will use your CORS application must allow CORS access. By default, CORS access is allowed.
Try out CORS now on CodePen
Today, you can try out CORS access via CodePen. Start with an example from Docusign, then fork it (bottom right-hand section of the CodePen page). You can then build your new CORS app as a new application in your own CodePen account. It’s okay to use the Docusign CodePen client ID (integration key) with your CodePen application. You will need to use your own CORS-enabled client ID for your application’s origin and for production.
How are the API calls authorized?
As usual, every API call must include an access token. To obtain an access token for a browser app, the Implicit Grant OAuth flow is used. The user logs in, and the resulting access token will last eight hours. Implicit Grant does not provide a refresh token. Implicit Grant does support single sign-on if it’s configured for the user.
Your application’s user must have a login for Docusign. This means that CORS can only be used to enable recipients to sign an envelope if the signer has their own Docusign login.
Interested? Try it out today!
CORS for the eSign REST API is available now for the development environment (demo.docusign.net). We plan for it to be generally available on the production environments in May 2023.
Want to learn more? Check out our Developer Webinar: Building a Docusign Single-Page App with CORS | May 16 | 10am PT. REGISTER
Additional resources

Larry Kluger has over 40 years of tech industry experience as a software developer, developer advocate, entrepreneur, and product manager. An award-winning speaker prominent StackOverflow contributor, he enjoys giving talks and helping the ISV and developer communities.
Twitter: @larrykluger
LinkedIn: https://www.linkedin.com/in/larrykluger/
Related posts
Discover what's new with Docusign IAM or start with eSignature for free