
Docusign Clickによるクリックラップの簡単な作成方法
本ブログではDocusign Clickによるクリックラップの作成方法をご紹介します。クリックラップとは、利用規約ページなどで [同意する] ボタンをクリックすることで申込書や合意書の同意や合意を取得できるソリューションで、利用者と提供者の双方にとって安全に同意を収集・保管することができます。

以前のブログで Docusign Click によるWebでのクリックラップによる同意収集についてお話ししましたが、今回は具体的な使用イメージをご紹介したいと思います。
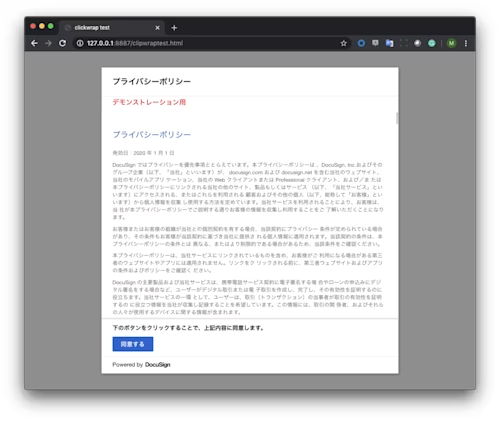
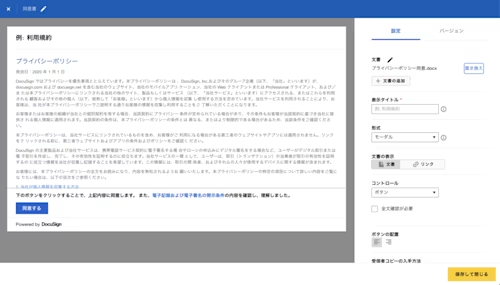
Docusign Click で作成されたクリックラップは以下のように同意が必要な文書が Web ページから表示されて、同意するボタンを利用者が押すことで同意の記録がドキュサインのクラウド上に残ります。

Docusign Click は Docusign eSignature と同じ Web アプリケーション上からクリックラップを作成管理できます。作成したクリップラップを呼び出す JavaScript コードをご自身で作成されている Web ページに埋め込み連動することで利用可能になります。
クリックラップの同意は、自身のWebページ(アプリ)側で管理されるユニークな ID を元にして管理されます。つまりそのユニークな ID に基づいて同意した記録証跡をドキュサイン側では保管しています。またクリックラップでの同意文書はバージョン管理が可能です。新しいバージョンに更新された場合、またユニーク ID ごとに同意の記録を取得していくことができます。
クリックラップの実行には Web サーバーが必要になります。テスト的に動作させたい場合には、Web Server for Chrome のようなローカル PC にインストールして使用するものが使えるでしょう。(なお、最新版ではWebサーバーでなくても簡単にテストできるようになりました。詳細は『Docusign Click が簡単にテストできるようになりました』の記事をご覧ください。)
大まかな実装の流れは以下です。
クリックラップの作成
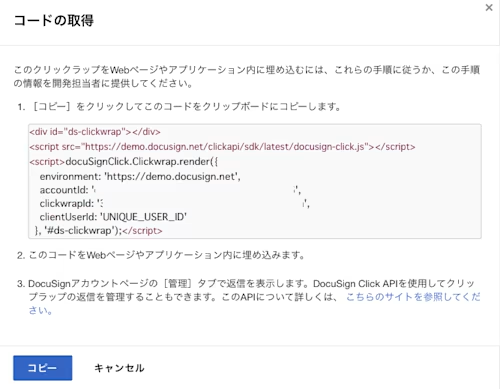
コードのコピー
Webサーバーへの埋め込み
テスト
運用
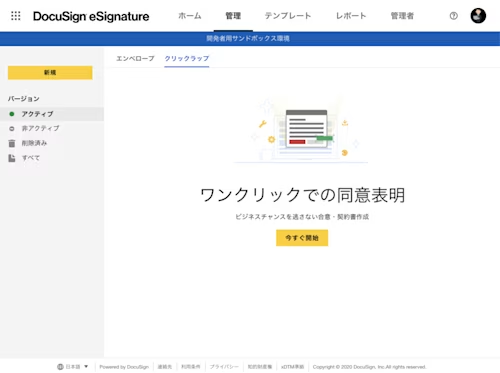
Docusign eSignature から Click が有効な場合、管理タブの「クリップラップ」からクリックラップの作成と管理ができます。

クリックラップの作成画面では同意文書をアップロードし、いくつかの UI のパラメータを設定することができます。

作成するとコードが作成されます。コード中の clientUserID の部分がユニークなIDのパラメータになるので、この箇所とご自身の Web アプリが連動するようにします。Web アプリからクリックラップを呼び出すます。

誰が合意を完了したかは、合意文書と完了証明書や一覧の CSV でのダウンロードが可能です。文書のバージョン更新があった場合は、各バージョンごとの合意履歴も確認することができます。

このように非常に簡単に、クリップラップの同意がシステムに組み込め、利用者にとってわかりやすく、提供者にとってもドキュサインの信頼あるクラウドで安全に同意を収集、保管できることがおわかりいただけたかと思います。
Docusign Click は無償のサンドボックス環境でテストが可能ですので、このようなクリックラップの開発メンテナンス工数にお困りで、また信頼できるソリューションをお探しの方はぜひお試しください。

eSignatureから使い始めるか、営業チームに最適なプランの作成を依頼