

API Request Builder は新しいタイプの API Explore で、すぐに利用することができます。API Request Builder では、Scratch のようなグラフィカルなブロックを使って Envelopes:create と EnvelopeViews:createRecipient(埋め込み署名)の API リクエストを構築することができるのが最大の特徴です。
主な特徴
このアプリケーションには多くのサンプルが用意されているため、作成したいエンベロープを簡単に作成でき、さらにニーズに合わせて機能を追加、カスタマイズすることが可能です。例としては、
ハイパーテキストリンクを含むスマートセクショ、ダイナミックコンテンツを追加するためのマルチラインテキストエリアなど、さまざまなものがあります。
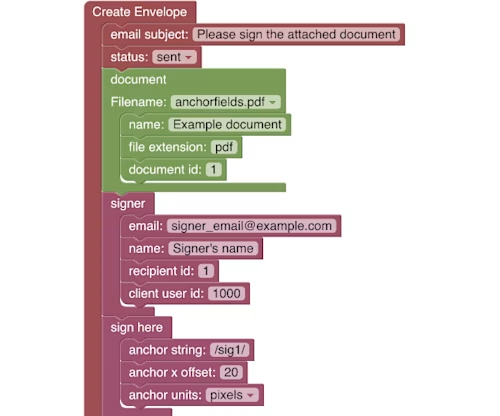
ブロックエディタでドラック&ドロップでブロックライブラリを使用し、組み込みたいオブジェクトや属性を選択することで、
Envelopes:createリクエストをすばやく簡単に作成することができます。このツールは、ネストされた配列やオブジェクトを自動的に管理します。JSON リクエストが表示され、ブロック図を介して変更が加えられると即座に更新されます。それぞれの開発言語の電子署名 REST API SDK を呼び出すC#、Java、Node.js、PHP、Python、Rubyのサンプルコードを自動作成します。
独自のドキュメントをアップロードしたり、同梱のサンプル・ドキュメントを使用することもできます。
作業内容を Diagram ファイルとしてダウンロードし、保存することができます。
APIリクエストには、サーバーテンプレートを含めることができます。
Diagram にサーバーテンプレートを含めるには、まず、Docusign の Web アプリを使用してテンプレートを作成します。その後、API Request Builder を再起動すると、server template と Create envelope の template 属性ブロックでサーバーテンプレートが選択できます。テンプレートを含むダイアグラムを保存した場合、テンプレートの定義は保存されたダイアグラムに含まれます。テンプレートは、ダイアグラムが読み込まれたときにサーバーにアップロードされます。テンプレート名には、API Req Builder の接頭辞が付きます。この複合テンプレートの例では、サーバー・テンプレートの受信者を埋め込み受信者に変更する方法を示しています。
ブロックエディタを使用する代わりに、JSON を直接利用することも可能です。JSON モードに切り替えるには、上部ナビゲーションバーの一番右の Options メニューから JSON Input を選択します。(Block Input で元に戻ります。)JSON モードは、アプリケーションで JSON リクエストをアプリケーションの任意の言語と同等の SDK リクエストに変換したい場合に便利です。
試してみよう!
以下、標準サンプルで用意される埋め込み署名の例と、それに署名日付を加えるカスタマイズの手順例です。
apirequestbuilder.docusign.com を開き、開発者サンドボックスアカウント(デモ)のメールアドレスとパスワードでログインします。開発者アカウントをお持ちでない場合は無料で作成可能です。
アプリケーションの右上にある青い [Send Envelope] ボタンをクリックします。ボタンが表示されない場合は、画面を広げてみてください。
デフォルトの Diagram を使用してエンベロープを作成し、埋め込み署名セッションを開きます。
エンベロープに署名をすると、アプリケーションに戻ります。
email subject のブロックのテキストをクリックし、変更します。一致する JSON リクエスト(画面の右側)は、入力した内容に合わせて即座に変更されます。
リクエストに新しいタブを追加します。アプリケーションの左側にあるツールボックスの [Tabs] セクションを開きます。
ツールボックスから date signed の入ったコンテナブロックを Diagram にドラッグします。既存のsign here コンテナブロックの後に配置する必要があります。
次に、ツールボックスの date signed セクションから、anchor string と anchor x offset 属性ブロックを追加します。
anchor string 属性は /sig1/ を、anchor x offset は 120 を設定します。

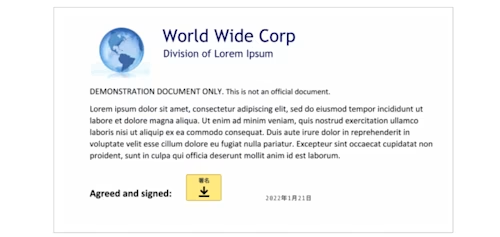
次に、Send Envelope ボタンをクリックして、新しい JSON リクエストを実行します
上手く動作すると以下のように署名欄の右に署名日付が追加されます。

ツールボックスについて
アプリケーションの左側には、ブロックツールボックスがあります。よく使われるオブジェクトとオブジェクトの属性は、ツールボックスの上部付近にあります。オブジェクトとその属性の完全なリストは、A-Z complete index セクションにあります。
ツールボックスの Tabs セクションには、よく使われるタブ(フィールド)オブジェクトと、その属性のサブセットが含まれています。ツールボックスのA-Zセクションには、タブの完全なセットと、その属性の完全なセットが含まれています。
注)ツールボックスの項目は、オブジェクトに設定されている 属性 ではなく、オブジェクトの 名前 に従って配置されています。ほとんどの場合、オブジェクト名は属性名と同じですが、常にそうとは限りません。例えば、Envelopes:create signer オブジェクトのドキュメントにある以下のスクリーンショットは、署名者オブジェクトの additionalNotifications配列が additionalNotifications ではなく recipientAdditionalNotificationという名前のオブジェクトを含んでいることを示しています。

アプリケーションについて質問がある場合は、StackOverflow からお願いします。質問には docusignapi タグを使用し、質問の件名の前に API Req Builder を付けてください。
また、アプリケーションに関するフィードバックも受け付けています。フィードバックを送信する際は、アプリケーション上部にある [Feedback] メニューを使用してください。
追加のリソース
eSignatureから使い始めるか、営業チームに最適なプランの作成を依頼