From NIGO to STP: A developer's guide to custom data verification and the Connected Fields API

See how our most popular recent threads on the Docusign Community and Stack Overflow can help you solve your own development issues.

Here are some of the latest popular questions that developers asked on Docusign Community and Stack Overflow in the month of May 2024. To make sure we see your questions on Stack Overflow, use the tag docusignapi.
https://stackoverflow.com/questions/78468999/
Summary: The developer is implementing focused view in their React app with Docusign JS. When they try to embed the URL that was returned by their API call, they see an infinite spinner embedded on the page and a CSP error in the console.
Answer: The developer is seeing this error because the frameAncestors property is not being set correctly. You should set frameAncestors when creating the RecipientViewRequest object, and the value should be an array that represents the originating domain for the frame in which focused view will be rendered. The array should include your site’s URL along with https://apps-d.docusign.com (for developer environments) or https://apps.docusign.com (for production environments). The snippet below contains an example of how to set these values using the Node.js SDK.
viewRequest.frameAncestors = ['http://localhost:3000', 'https://apps-d.docusign.com'];
viewRequest.messageOrigins = ['https://apps-d.docusign.com'];
https://community.docusign.com/apis-and-sdks-60/datesignedtabs-4190
Summary: The developer is adding dateSigned tabs to their document using an anchor string. They chose the anchor string “Date” which meant that the tab appeared many times in the document every time the word “Date” appeared. They want the tab to only appear once.
Answer: This is how anchor tagging is intended to work, and if the anchor string appears multiple times in the document, the tab will also appear multiple times in the document. We highly recommend using a unique string like //date_1// to ensure it will only be positioned where you want this tab to appear. You can format the anchor string in white text on white background so it is invisible for the recipients, but it’s there for Docusign eSignature to position the field on top of it.
Summary: This developer is using anchor strings to place tabs in a document, but they’re experiencing an issue where recipients are not seeing the initial values of these tabs in the document.
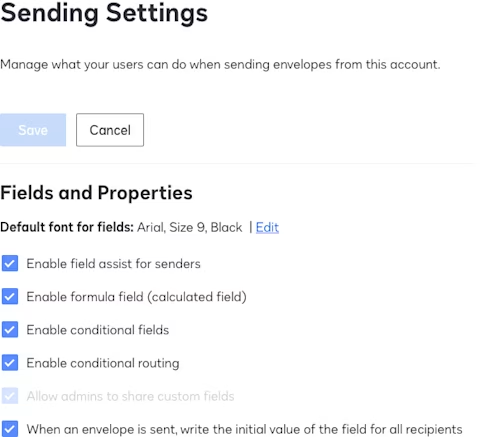
Answer: This turned out to be an issue with the settings in the developer’s account. By default, the fields will only appear in a document when a recipient is working on or has completed their assigned tabs. If you want the initial tab values to be visible at all times, you need to update your Sending settings and select “When an envelope is sent, write the initial value of the field for all recipients” as seen in the screenshot below.


Paige has been working for Docusign since 2020. As a Sr. Programmer Writer on the Developer Content team, she writes content and code to help developers learn how to use Docusign APIs.
Related posts