
The API Request Builder
We’re working on a new type of API Explorer that uses blocks!
Table of contents


We’ve just published a new Deep Dive video that discusses and demonstrates a new developer tool, now in development: the API Request Builder. It will enable you to create and try out Envelopes:create API requests by using the Google Blockly blocks library.
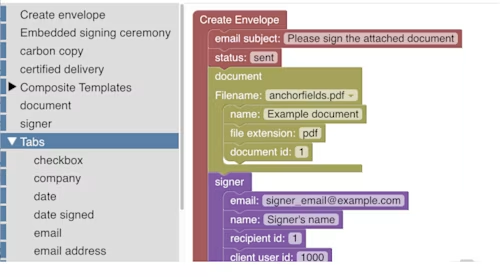
The API Request Builder enables you to build an API request step by step. For example, first add a signer block (a signer API object), then a sign here block for a signHere field (tab) object. The tool automatically adds the signHere object as the right type of attribute in the parent object, adding arrays and intermediate objects as needed. The blocks themselves help the developer visualize and manipulate the request objects.
This new paradigm for creating an eSignature API request is a variation on the builder pattern popularized by the Gang of Four. The builder pattern creates a complex object piece by piece.
This new pattern is great for APIs like the eSignature API, whose request objects include many layers of nested arrays and objects.
The API Request Builder implements the builder pattern using the fluent programming pattern. The result uses method chaining: each method call returns the object being operated on. Here’s an example fluent program that creates a request with a signer recipient object and a signHere tab object:
new docusign.Envelope()
.add_object("signer", {
email: "someone@example.com",
name: "Signer name",
recipientId: "1",
accessCode: "shared secret with the signer"
})
.add_object("signHere", {
anchorString: "/sig1/",
anchorXOffset: "20",
anchorUnits: "pixels"
})
The fluent example above creates this JSON request object:
"envelopeDefinition": {
"recipients": {
"signers": [
{
"email": "someone@example.com",
"name": "Signer name",
"recipientId": "1",
"accessCode": "shared secret with the signer",
"tabs": {
"signHereTabs": [
{
"anchorString": "/sig1/",
"anchorXOffset": "20",
"anchorUnits": "pixels"
}
]
}
}
]
}
}
Builder pattern benefits
The builder pattern used in the API Request Builder tool has multiple benefits for the developer:
Easier to understand and program
“Add a signer,” then “Add a signHere [tab]”. These programming steps are easy and intuitive to understand. Contrast the fluent program shown above with the many steps, and the nested arrays and objects otherwise needed to create the request object.
Automatic array generation
The developer does not need to create arrays. In the fluent example above, the signer object will be placed in an array for the attribute signers. The tool’s software automatically creates the array. The software uses the API’s Swagger file to understand how the different objects in the fluent program relate to each other. Arrays are then automatically created as needed.
Automatic object generation
Static analysis of the Swagger file shows that there are some objects in the API’s specification whose attributes are all arrays or objects—in other words, no scalar attributes. These objects can also be created automatically.
In the above fluent example, the recipients and tabs objects were automatically created by the API Request Builder tool.
To learn more and see the demo, check out the video. Please let us know what you think by commenting on the YouTube channel.
______________________
Larry Kluger is the Lead Developer Advocate for Docusign. He has many years of tech industry experience as a software developer, product manager, and developer advocate. An award-winning speaker, he enjoys giving talks and meeting members of the developer community.
Additional developer resources

Larry Kluger has over 40 years of tech industry experience as a software developer, developer advocate, entrepreneur, and product manager. An award-winning speaker prominent StackOverflow contributor, he enjoys giving talks and helping the ISV and developer communities.
Twitter: @larrykluger
LinkedIn: https://www.linkedin.com/in/larrykluger/
Related posts
 Code ExamplesPublished Oct 30, 2024
Code ExamplesPublished Oct 30, 2024 DevelopersPublished Nov 8, 2022
DevelopersPublished Nov 8, 2022Introducing OAuth for Connect: enhanced security for webhooks
 SDKs and ToolsPublished Jun 7, 2021
SDKs and ToolsPublished Jun 7, 2021Updated Docusign University Learning Portal for Developers

Fast-Track Your Extension Apps with Reference Implementations

Introducing OAuth for Connect: enhanced security for webhooks

Updated Docusign University Learning Portal for Developers
Discover what's new with Docusign IAM or start with eSignature for free



