
Get hooked on MyConnectWebhook, our latest sample app!
Discover how Docusign Connect can help you monitor and automate your business processes through real-time updates when events are triggered in your workflows.


I’m happy to announce that our latest sample app, MyConnectWebhook, is now available! MyConnectWebhook is focused on showing how the functionality of the Docusign Connect webhook service can be useful in your own Docusign integrations.
Docusign Connect is a service that sends out notifications when specific events are triggered in your workflows. This service is especially useful:
when your application needs to quickly react to Docusign events; for example, sending a notice when an envelope is complete
when your application needs to start a workflow when a specific event happens
when you want a custom document archiving solution for completed envelopes
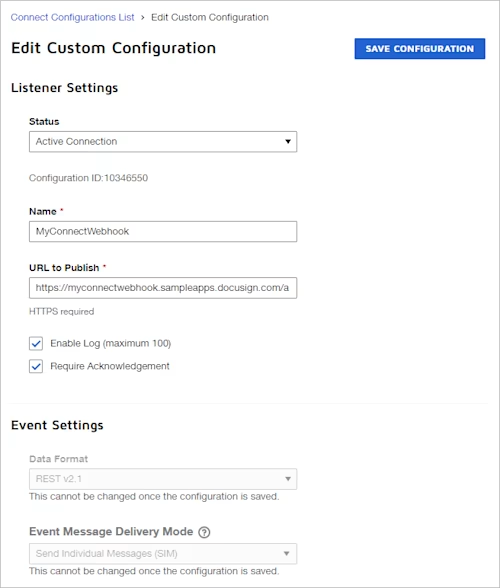
To use a Connect webhook, you must set up a web service (known as a webhook listener) that is available on the public internet. MyConnectWebhook uses a custom Connect configuration that includes a URL to which the service sends notifications and that defines the set of events to which the app subscribes. When a subscribed event occurs, Docusign Connect sends an HTTPS POST request to our webhook listener, and the app uses the sent information to perform actions. The hosted app is set up with a preconfigured Docusign Connect configuration and developer account so that no prerequisite work is needed to explore the app!

MyConnectWebhook demonstrates how to leverage webhook notifications to display envelope status updates in real time and automate the next step of a business process based on a clickwrap agreement. Find both of these scenarios on the hosted app, including behind-the-scenes information that explains how Docusign Connect is configured for each scenario and which API calls are being made along the way.
Monitor envelope in a bulk send request
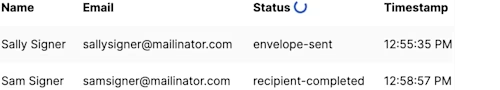
This scenario demonstrates how to monitor recipients’ interactions with sent envelopes. After the user provides recipient names and emails, the app uses the eSignature REST API to make a bulk send request with a sample activity waiver form to be completed by each. As recipients take action on the envelope, the app will display the appropriate status. Status updates may take up to 30 seconds to appear after each action is complete.

The following events may be displayed in the app:
envelope-sent: Sent when the email notification, with a link to the envelope, is sent to the recipient.envelope-delivered: Sent when the recipient has opened the envelope through the Docusign signing website.recipient-completed: Sent when the recipient has completed their actions for the envelope, typically (but not always) by signing.recipient-autoresponded: Sent when Docusign gets notification that an email delivery has failed. The delivery failure could be for a number of reasons, such as a bad email address, a full mailbox, or that the recipient’s email system auto-responds to the email from Docusign.recipient-declined: Sent when the recipient selects “Declines to Sign” on the document in the envelope within the Docusign signing website.recipient-finish-later: Sent when the recipient selects “Finish Later” on an envelope within the Docusign signing website.
Automate business processes based on a clickwrap
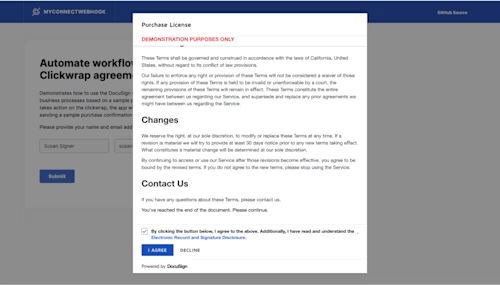
This scenario demonstrates how to start a workflow based on a clickwrap agreement. After the user provides a name and email address, a sample purchase license clickwrap agreement is created using the Docusign Click API and displayed in the app.

If the user selects “I AGREE”, the app will receive a Connect notification with the status of click-agreed and will then automatically send out a sample purchase confirmation document to the provided email for remote signing using the Docusign eSignature REST API.
MyConnectWebhook is written in Ruby on Rails on the server side and React on the client side. It utilizes JSON Web Token (JWT) Grant authentication, which allows users to automatically log in to the app with our preconfigured developer account. All API calls in the app are made using the Docusign Ruby Click or eSignature REST SDKs. If you are interested in taking a deeper dive into how the app was built, check out the source code on GitHub. There in the README, you will find everything you need to know about how to run the app locally, set up a custom Connect configuration in your own developer account, and start receiving Docusign Connect webhook notifications!
Additional resources

Karissa has been working for Docusign since 2020. As a member of the Developer Advocacy team, she creates content, media and code to help developers learn how to use Docusign technology, represents Docusign at virtual and in-person events, and supports developers on Docusign community forums.
Related posts
Docusign IAM is the agreement platform your business needs




