Polling vs. Webhooks
See how polling compares to using the Docusign Connect webhook service for receiving updates on the status of envelopes.
Table of contents

When designing a Docusign integration with your application or web site, one important factor that you need to consider is how to track your envelopes. Docusign currently has two primary methods of accomplishing this task: polling and webhooks. In this blog post, I give you an introduction to both and I discuss some of the limitations and best practices around each approach.
Polling is a process by which you repeatedly make calls at a regular interval to the Docusign eSignature API to check the status of your envelopes—to see who signed them, who didn’t, where there are issues, etc. The problem with this approach is that you don’t know when all recipients will sign the documents in an envelope.
Imagine this scenario: You are developing a dashboard that shows the status of each envelope your company sent to recipients. Let’s say you poll for the status of a specific envelope once per minute to update your dashboard, but one of the signers went on vacation for two weeks. Your system would poll 20,160 times (60 min/hr X 24 hrs/day X 14 days)—and that’s just for one envelope. If you extrapolate this for more than 400,000 Docusign customers, if they all polled for the millions of envelopes sent, that would be a tremendous amount of potentially unnecessary network traffic—I’m not even going to attempt the math on that! ?
By contrast, webhooks is a popular push-notification technology whereby Docusign sends you messages when there is a change in status. This means your systems don’t have to continually poll and create unnecessary network traffic, but it does mean a little extra work for you. The extra development work is because, in order for you to receive the webhook messages sent by the Docusign platform, you have to create a web listener that receives the messages and takes appropriate action. Docusign’s webhook technology is called Docusign Connect. or sometimes just referred to as Connect.
Let’s take a look at each method in more detail…
Status
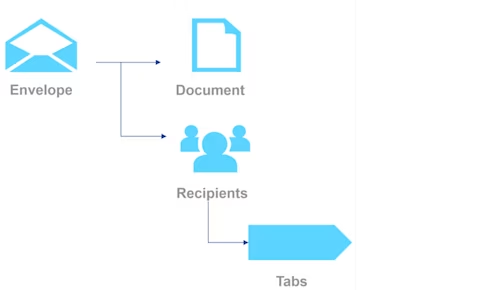
First, let’s take a look at what status means because it applies to both polling and webhooks. It may seem obvious that status lets you know when someone signs a document. That’s true, but it is so much more than that. Status applies to both envelopes and recipients, so how about a quick crash-course on the relationship between those two. Take a look at this diagram:

A Docusign envelope is where all the magic starts. An envelope contains one or more documents to be signed and one or more recipients (signers). Tabs are the fields in a document that specific recipients interact with. Examples of tabs (sometimes also referred to as tags or fields) include a signature tab (the location on a document where a recipient actually signs), text tabs (where a recipient may be prompted to enter information), etc. Tabs are not directly related to status, but they illustrate the point about why there can be more than one recipient, which is directly related to status.
Docusign tracks the status in two ways:
Recipient Status: applies to, as the name implies, the status of an individual recipient. This can be useful to determine, for example, which specific people have not signed a document in an envelope. For more information about recipient status values and what they mean, see Recipient status codes.
Envelope Status: applies to the envelope on the whole, considering all recipients as well. For example, an envelope that has a status of completed means that all recipients have signed all documents in an envelope. Therefore, depending on your system design, you may not have to query for recipient status. Additional information about envelope status values and their definition can be found in Envelope status codes.
With that knowledge tucked away in your mind, let’s dive into more of the technical differences between polling and webhooks.
Polling
To help prevent unnecessary network traffic (as I described in a scenario above), Docusign limits polling activity in two ways:
By account: Each account, by default, is limited to 1,000 API calls per hour. This is known as an Hourly Invocation Limit. If your Docusign integration requires a higher value, reach out to your Account Manager to discuss having this limit increased. We impose this limit to help manage the potential of poorly-written code that loops excessively or other anomalies that run amok. If your account reaches the Hourly Invocation Limit, access to our eSignature API will be cut off until the API call counter resets at the top of the next hour.
By unique URI: Specific API endpoint calls are referenced as unique URIs (Uniform Resource Identifiers). URIs can be thought of as the part of an endpoint’s path that does not include a protocol or server name. Here are some examples:
/restapi/v2/accounts/{{accountId}}/envelopes /restapi/v2/accounts/{{accountId}}/envelopes/{{envelopeId}} /restapi/v2/accounts/{{accountId}}/envelopes/{{envelopeId}}/status /restapi/v2/accounts/{{accountId}}/envelopes/{{envelopeId}}/recipients /restapi/v2/accounts/{{accountId}}/envelopes/{{envelopeId}}/documentsAPI calls made to a unique URI (such as those mentioned above) need to be at least 15 minutes apart. For example, if you were to make an API GET call to …/{{envelopeId}} (the first one in the list above), making another call to that same URI would be considered a polling violation. Please see the REST API rules and limits page in our Developer Center for additional information on polling limits.
Webhooks
As I mentioned previously, Docusign sends push notifications to a listener that you need to setup. The details of how to do this are very specific to your technology stack and implementation details, so I can’t show you specifically how to do that, but there are lots of articles on the web about this. The main thing to know is that Docusign Connect will send push notifications to your webhook listener. The content of the notification is known as a payload. The payload is in JSON format and is documented in the JSON SIM event model
The events that trigger Connect push notifications are completely configurable by you, depending on what your application requires. To configure Connect, follow these few steps:
Log in to your Docusign account.
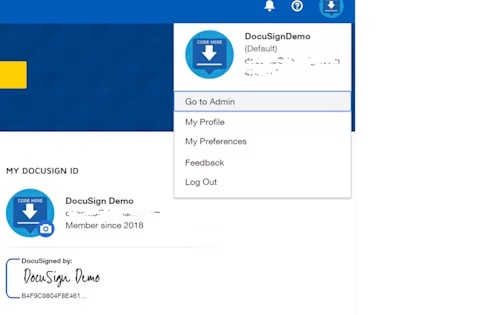
In the top right-hand corner click your picture, then click Go to Admin. It looks like this:

In the Admin screen, scroll down and click Connect (which appears under INTEGRATIONS). By default you’ll have no Connect configurations listed. Think of each Connect Configuration as a single URL location that will receive push notification messages according to your configured criteria. If you have multiple locations, you would create multiple configurations.
Click ENABLE CONNECT.
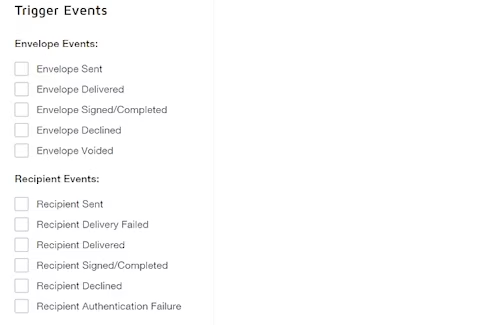
Click ADD CONFIGURATION > Custom. The part of the screen where you select the events that trigger push notifications looks like this:

Select the desired Envelope Events and/or Recipient Events to trigger the notification. When there is any change in status for any of the selected events, Docusign sends the XML notification to your webhook listener. Note: There are a few additional fields you need to configure, such as the address for your listener.
If you want to dive in deeper, see Webhook event triggers to learn the range of events you can configure Connect to send notifications for. Also, there are some concepts that affect the security of your webhook listener, such as TLS. See the Docusign Connect overview for more information.
Additional resources

Matt King is a senior member of the Developer Support team and has been with Docusign for about 5 years. He specializes in assisting customers with our various APIs, SDKs, and code examples.
Docusign IAM is the agreement platform your business needs