
Our Docusign Internship Experience
Jared and Peter share their internship experience as part of Docusign’s Developer Program and Evangelism Team.

By Jared Rosner and Peter Thomspon Hey! We’re Jared and Peter, and we just completed our internship at Docusign’s Developer Program and Evangelism Team from May to August 2019.
About The Team
Peter

Hey! I’m Peter, and I’m currently a third-year student at UC Berkeley studying Electrical Engineering and Computer Science. I’ve had two internships before Docusign, and all I can say is that the Docusign internship experience easily surpasses them both. Throughout the internship, I was able to not only have fun with my co-interns and co-workers, but also gain insight into the tech industry, and grow tremendously as a software engineer. I have been incredibly blessed by and am thankful for this opportunity.
Jared

Hey! I’m Jared, and I just completed my internship at Docusign from May to August 2019. I am currently a senior at UC Berkeley studying Business, Computer Science, and Data Science with a minor in Conservation & Resource Studies. I had interned as a software engineer in the past, so being a product intern at Docusign was my first opportunity to combine what I learned in my different majors. I loved being able to focus on customers and solve challenges that went beyond engineering.
Docusign Dev Lab: the project
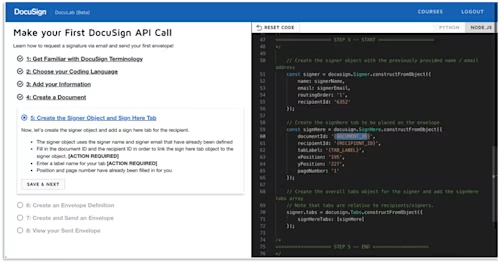
Docusign Dev Lab is a web application that offers a series of courses to teach users about using the Docusign APIs. The app features a split view of steps to perform a specific developer task on the left pane and an interactive right pane, which can be used to show an image/diagram, web browser, and code editor in order to diversify the learning process. The idea for the project came about because Docusign has been expanding its developer presence and creating a community of developer users. That made the user onboarding process for learning the Docusign API a big priority. The purpose of Docusign Dev Lab was to provide developers new to the Docusign APIs a faster, easier, and more enjoyable way to learn, all contained in one environment. Because the project was not live, we could be experimental about figuring out unique ways of onboarding developers. More user testing showed that the onboarding time has now decreased to a mere ten minutes! We feel that despite improvements that can still be made to the app, Docusign Dev Lab has done a stellar job in achieving its goal.
The research behind Docusign Dev Lab
Throughout our internship, we followed the lean product process delineated in The Lean Product Playbook by Dan Olsen. The process entails cyclically identifying the problem space, hypothesizing a solution, and working with customers to see if that solution meets their needs.
Getting oriented
When we were tasked with improving the developer learning process, all of the factors and implications we had to consider felt overwhelming. The first step was trying to learn the Docusign eSignature REST API on our own—truly putting ourselves in the position of our customers. After completing the Quickstart Guide, we felt comfortable enough with the eSignature API to understand where customers might be struggling. We next decided to watch nine videos from the Dev Center’s biannual usability studies for new developers. However, we did not yet feel ready to build the Docusign Dev Lab tutorial platform, as we did not have a strong understanding of what made a tutorial platform good.
Online research
We quickly realized that research and case studies would be our best friends. We explored some of our favorite tutorials and online learning resources in order to figure out what made an educational experience enjoyable. We even looked at some of our computer science homework assignments as part of our research. Ultimately, we found three major areas that were crucial.
A designated sequence of actions or tasks
Breaking down those tasks as much as possible
Some sort of assessment on progress
Next, we forayed into gamification research and read Thomas W. Malone’s “Toward a Theory of Intrinsically Motivating Instruction.” Malone conducted studies on the behavior of test subjects playing variations of a darts game and a hangman game. Malone interpreted the results of his study into a learning framework comprised of three main elements: challenge, fantasy, curiosity.
Main lessons
Docusign Dev Lab should be separate and distinct from the Dev Center so that it can act as a reference point for users.
Steps should be broken down into their modular pieces.
There should be some sort of user validation to invoke challenge and curiosity for users.
Our own usability tests
Now that we had a hypothesis and a prototype, it was time to get customer feedback. We quickly assembled a group of eight interns and asked them to take our introductory course. After completing the assignment, they filled out a feedback survey that we used to evaluate what was going well and where improvements could be made. Almost unanimously, the users felt that the course was not hands-on enough. There were five steps, three of which were interactive. In order to make the course more hands-on, we designed a new course that was broken down even more into nine steps, seven of which were interactive. We also noticed that some users were clicking through the course rather quickly, sometimes missing interactive steps. We concluded that more frequent validation and a bold [Action Required] tag would alleviate this concern and solve a major pain point for users. Once we completed the tests and made improvements to both the course and the core platform, it was time to bring Docusign Dev Lab into the real world.
Docusign Dev Lab, a more technical description
This project allowed us to gain exposure to many new technologies. We learned how to use a new tech stack (MERN: MongoDB, Express, React, Node.js). Peter was mostly responsible for the back-end/server side, while Jared was responsible for the front-end/client side, with some overlap in between. Working on this project taught us how to be resourceful, think outside the box, use our creative juices, and use good coding practices, from commenting/documenting code to properly merging code using GitHub. Also, we learned that every project involves more than just coding. Feature prioritization, prototyping, and user testing are all important pieces to the puzzle as well. What a great learning opportunity, and what a fun project! If you are a programming nerd like us and want to hear more details about the technical aspects of the project, read on!
The backbone
The MERN (MongoDB, Express, React, Node.js) stack has become one of the most popular tech stacks used to build a full web application. This particular set of technologies and frameworks was chosen because of its ease of use and very supportive developer community. MongoDB allows us to store things in a database, so that data can be requested by the client, pulled and processed by the server, and returned back to the client. Additionally, we used Mongoose to help define models and schemas for the database objects in order to provide a guideline for what types of information each database object should contain. Express routers define how the endpoints that we’ve created will respond to HTTP requests from the client. For example, when a user enters a course, the client will make a request to the server for information about the steps (such as the step description and the code to be displayed in the code editor), and the server will respond back with data. React is an amazing tool for building user interfaces and has tons of libraries for just about anything that you could think of. It is very easy and simple to use, allowing us to build components in many different levels and ultimately combine those components together for the user to see. Because of this, it was extremely simple to create different components for the course, the steps, the code editor, the browser, and literally every single detail of the app. Node.js puts everything together by running all of the logic and the JavaScript code outside of the browser. It gives us the capability to create modules for our functions and objects so that they can easily be imported and exported from any file. This makes our code very organized, which is a very desirable quality for good code. Maintaining longevity and allowing scalability is very important in production. Moreover, Redux was used for state management. Why is this so great? Managing the overall state of the application is important and useful for passing information around and using that information to dictate what is displayed on the screen, as well as personalize the user experience. For example, state management allows us to keep track of information about the user (such as name and email), the course (such as how many points it’s worth), and the steps (such as the code that the user is typing). There you have it: the foundation that holds the entire app together.

The course view
The course view is where all the learning happens. The split pane view gives users detailed instructions on the left and a more interactive display on the right. This specific layout was intended to contain the learning experience to one tab and one environment. The Image/Diagram provides users with visual feedback on what all of the left pane text means. This is especially great for those who are visual learners. With this, the learning experience can be greatly diversified, with images that can fit the needs of just about any course and describe things that may be difficult to describe through words. A picture is worth a thousand words, right? The Code Editor we used is Monaco, which is the editor that is used to power Microsoft’s Visual Studio Code. With this tool, users can code right inside the application and even run their code! The editor also features multiple language support and an autocomplete feature, making it that much more pleasant to the developer. (Who wants to type in the full name of a variable every single time, right?) The Embedded Browser allows users to complete basic tasks that would otherwise require them to open a new tab and lose their context in the app. The whole point of the project was to enable the user to do anything and everything in one environment, and the Embedded Browser component does exactly that.
Other cool features of Docusign Dev Lab
Code in the editor can be combined with code from different steps so that users can follow the flow of writing a function or a script while being able to interact with code little snippets at a time. This way, they are not overwhelmed by a huge chunk of code from the very start.
If the user has made a mistake and would like to reset the code in the editor to the original code, he or she can do so by clicking the Reset Code button, which will reset the step and allow him or her to start over.
Step validation
How can we check that a user has correctly completed the task or course? That’s where step validation comes in. In our app, we’ve featured four different types of validation: string matching, Kusto query, API calls, and code execution. Having different ways to validate a step allows us more flexibility in constructing a course and tracking user progress. String matching ensures that users have correctly typed in the correct values and replaced the placeholders that can be found in some steps. This validation has functionalities for checking whether a string exists or is absent from the code. Kusto query runs a query and returns a table based on items that match the query. This allows us to be able to track whether or not the user has made certain calls to the server. API calls are especially useful, because they can easily check user information, such as whether the user has actually sent a document or envelope. All that is needed is the right endpoint and access token to authorize us to make these calls. Docusign makes it extremely easy to do this. Code execution is, by far, one of the most useful forms of validation. It allows users to run the code that they’ve written in the code editor as-is. This eliminates the extra step that users have to take to download the code example, configure the environment, and finally run their code, which overall can take a while to complete and make the learning process very annoying. This functionality strips away all of those complications.
Real-world exposure
Matthew and Naveen told us that they wanted to demo Docusign Dev Lab at SIGNAL, Twilio’s annual customer and developer conference. Hearing this was extremely shocking to us because we had a misconception that internship projects were meaningless projects that will never see the light of day. We never expected this project to make it this far, let alone be used by 100 conference attendees! It was clear that the team had faith in our work and were excited to showcase their interns, something that we really appreciated about Docusign and the Developer Programs and Evangelism (DPE) team.


Quotes from SIGNAL
“Working walkthroughs help a lot more than static documentation.”
“The documentation and steps were really good, it's always difficult to learn a new API quickly.”
“I am opening a nonprofit soon and I definitely would use this to create my agreements to work shops.”
“Best API documentation I've seen in a while.”
Attending the conference itself was an amazing experience, as we had the opportunity to facilitate the project demonstration, talk and network with other companies, and, of course, collect free swag! We learned so much about the awesome innovations that other companies are dreaming up and got to see people being excited about what Docusign had to offer. In addition, we were able to collect feedback from users who participated in the Docusign Dev Lab demo and make note of future improvements that can be made. Needless to say, the conference was a major success!
Docusign is fun!
Many people stress the importance of work/life balance. However, Docusign adds another key piece to the mix: play and fun! Throughout our twelve weeks, we enjoyed the awesome perks of being a part of the Docusign family, including team lunches, an intern baseball game, foosball, a team offsite for a couple days, and most importantly, FREE FOOD yum! As part of the DPE team, we enjoyed the celebratory lunches that we’d have whenever the entire team comes together (we have people on our team working from all parts of the world!) or when we had something to celebrate such as the upcoming wedding of a team member. We’d go out to fancy restaurants and had an amazing time joking around with and getting to know one another. The interns were also invited to the SF Giants baseball game. Now, we don’t watch baseball too often, but the experience was so much more fun when spent in the company of such amazing, talented, and funny people. You know that feeling when you’ve been sitting at your desk for a while and just need a little break from typing on a computer? Well, that happens to us, and one thing fixes it all: foosball! After twelve weeks of playing foosball against our coworkers, who were ridiculously good, we’d say that we’ve become quite the foosball masters ourselves. Our coworker Majid and Peter even won our office foosball tournament! We also had the amazing opportunity of going on a team off-site with the DPE team, where we went to Napa Valley for two days to bond as well as discuss future plans. Those two days were honestly some of the most memorable experiences of the internship as we were able to stay at a hotel, eat amazing food, and even play a game of pasta poker together (we couldn’t find poker chips, so pasta was the next best option).

And last, but never least… FREE FOOD! Who doesn’t love free food?! We think we’ve been spoiled by Docusign because the food that is provided at the office is always so good and so diverse. We think we’ve been able to try at least ten new cuisines since the start of our internship! In addition, the company provides its workers with breakfast every Friday, and since breakfast is the most important meal of the day, how could we not take advantage? We’ve had things from acai bowls to sweet and savory crepes! Wow, we miss it already! The common theme in all of this: Docusign is fun! We're so blessed to have been a part of a company that cares so much about the well-being of its employees and will go to great lengths to make sure that they’re taken care of. What a great culture!
Key takeaways
Peter

I am not alone!
I thought that even as an intern, I’d have to do this project all by myself or do extensive research to fix the bugs that I would inevitably encounter. However, this misconception was broken on my first day of work. My manager told me, “If you ever get stuck on anything or are curious about anything, don’t hesitate to bug me or the team until you get it resolved. Don’t stop asking questions!” I definitely did just that, and received so much support from my team. Never once was I stuck on something for more than one day. They never complained about helping me and were always more than happy to guide me through the process and help me learn instead of just solving the problem for me. They’re just that awesome!
Docusign gives interns meaningful work
Everyone talks about how internships are great for learning, but terrible for making an impact on the company. I 100% disagree! Docusign gives its interns meaningful work that influence the company and its teams. I, for one, got a good taste of what that looks like as I was able to attend a developer conference as a Docusign representative and even had the opportunity to facilitate a demo of the project that I worked on. If that’s not meaningful work or hands-on experience, then I don’t know what is. When I presented the project to my team, they were all very supportive of the project and gave me so much encouragement. They even talked about how they’re planning on integrating it into the Docusign website and continue working on it after my internship ends. I’m making a lasting impact in the company, and I think that’s awesome!
There’s always so much more to learn
Do I know it all? Most definitely not. If there’s anything that I’ve learned in this internship, it’s that I’ve got more learning to do. And I think that’s the beauty of having this experience. I was able to learn so much about how to be a better software engineer, and in the process also learn about the many other things that I’ve yet to discover and master. Truly, there’s no end to the pursuit of knowledge.
Work can be and should be enjoyable
At the end of the day, it was a fun and enjoyable ride. I can look back at the whole experience and fill my head with only positive thoughts. I enjoyed coming to work, working on my project, and hanging out with people at the office, and I never once dreaded coming in to work on Monday. Work can and should be enjoyable. Otherwise, it’s just not worth it.
Jared
People want to help!
During my first week, I met Docusign employees from all over the DPE team with various roles and responsibilities. The one common point between everyone was that they ended each introduction with: “please let me know if there’s any way I can help or advise you.” Being surrounded by a group that was as willing to provide support as it was professional was a fantastic experience. I never felt uncomfortable reaching out for help, and will certainly bring a lot of the lessons I learned here at Docusign wherever I go.
Find a manager who is a good fit for you
When I learned about this internship opening with Docusign, the first person I reached out to was my manager, Matthew. We set up a phone interview and immediately connected about our mutual interest in the intersection of tech and business. More so, Matthew’s story reminded me of my own: we both had interned as software engineers but felt isolated from the customer pain points that we were trying to solve. In that call, he promised me that he wanted to give his intern the best experience ever, and I’m glad to say he delivered.
Feedback, feedback, feedback
Feedback is often tricky, both to give and to receive. However, all strong professional relationships are built off of feedback. During my first one-on-one meeting with my manager, he told me to be as straightforward as possible with my feedback. I told him I would do so if he could promise me the same. Throughout the next twelve weeks, I learned so much about not just product management, but also soft skills like meeting etiquette. I also expressed to Matthew how I wished to learn from experienced product managers, so he set up conversations between me and his coworkers on the product team. By maintaining an open and honest stream of feedback, I had an incredible summer internship and Matthew got to show off his top-notch management skills to the rest of the team.
What’s next
Peter
As I reflect on the experience as a whole, I can’t help but feel extremely sad that the journey has come to an end. It was an experience like no other, and I wish I could stay just a little while longer. However, change is a part of life, and I’m glad that Docusign got to be a part of mine. I hope to be able to work with these amazing people again in the future and see Docusign grow to an even better company than it is and always has been. Until next time!
Jared
My internship at Docusign was the first job where the company invested as much in me as I invested into Docusign. I learned how important it is to be in a place that cares. While no one knows what the future holds, I know my future would be very bright if I have the opportunity to rejoin Docusign as a product manager in the future. I will miss the whole DPE team dearly, and hope to be invited back for some happy hours down the road!
Related posts
Docusign IAM is the agreement platform your business needs




