
Docusign Olive: From style guide to front-end system
Learn about Docusign Design System evolution which helps engineers and designers build modern tools and applications more efficiently.


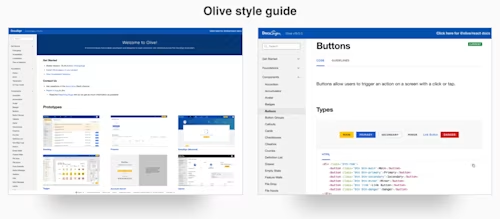
In the beginning: style guide
Almost six years ago, Docusign started designing and developing a new Docusign experience. The Olive Style Guide was created to support this experience by making it easier to share reusable CSS across different web properties being built in-house. In essence, Docusign decided to build its own version of the Bootstrap library.
Fun fact: The team decided to name project Olive to support the first internal product name Martini.

Over the years, Olive has grown to serve the needs of developers and designers building modern tools, product, and applications experiences by providing standardized CSS and design patterns.

Following on its initial success, the goals of Olive's style guide evolved to incorporate improving UI component framework, design consistency, product design and development collaboration, company wide consistent linting solution to enable guest development cross project and establishing easy to follow instructions around design and development best practices.
From style guide to design system
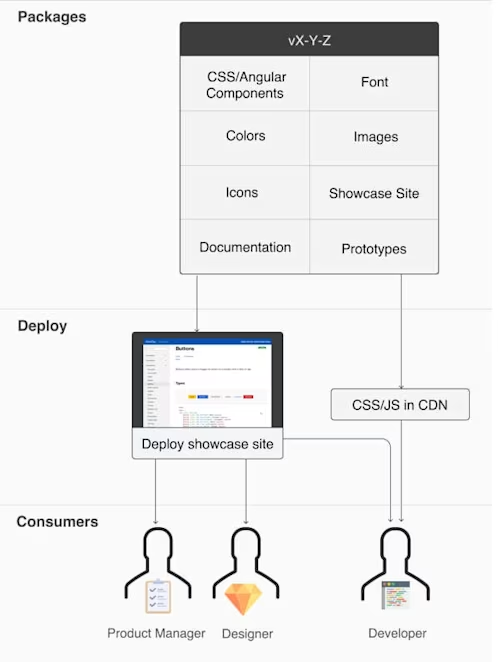
Eventually Olive evolved from a CSS style guide to a design system.
What is a design system?
Design systems enable product development and design at scale. A design system develops a design language which allows product and engineering to learn, innovate, build, and grow with a consistent user experience. They include everything from components, coding best practice, layouts, colors, icons, typography, styles and development documentation.
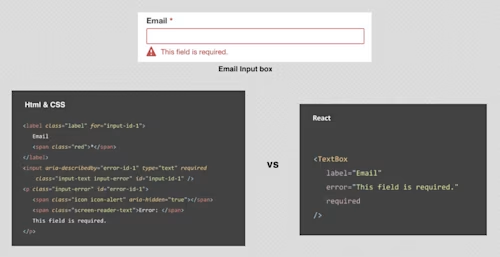
The Olive team decided to use React for building its UI component library. During selection of the next UI development library, React came out as the winner due to its performance, open-source community support, online resources, and easy learning curve. React enabled us to wrap HTML and CSS with JavaScript to encapsulate logic, style, and ease integration and maintenance more directly in a framework of choice. Olive used semantic versioning and distributed through node Artifactory private npm(node package manager) Registry to deliver the UI component library to different product teams.

In the last two years, the Olive Design System has helped Docusign innovate and build new products under the umbrella of the Docusign Agreement Cloud. It also helped rebrand the newly acquired SpringCM as Docusign CLM.

Olive developers gradually learned to develop a reusable UI component supporting 99% of Docusign products in comparison to developing a single-use product feature. At that point the UI component library had 74 components serving 9 products across Docusign. Within the span of a year the Olive design system became a product, serving Docusign products.
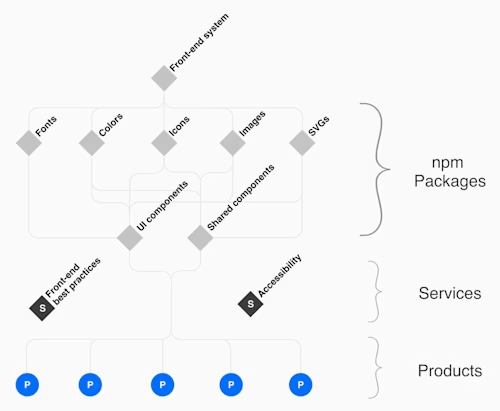
From design system to Front-end Systems and Design Systems
In 2020, the Olive team grew and split into Front-end Systems and Design Systems teams to better reflect the expanded responsibilities of both engineering and design.
Front-end Systems is a new effort to provide web performance, accessibility, best practices, rebranding, theming, JavaScript linting, and front-end utilities support on top of our earlier design system support.

During this time, Front-end Systems also spun off a shared component library by following inner-source methods to allow product teams to develop shared UI and utilities components for Docusign front-end applications. That includes components such as Footer, Date Picker, Comments, Color Picker, Header, Tutorials, and Translations.
Inner-source is the use of open-source software development best practices and the establishment of an open-source–like culture within organizations.
Docusign also puts accessibility at the forefront of the design of products, services, and environments for people with disabilities. To support this, Front-end Systems also started providing accessibility support across Docusign by providing training to designers, engineers, and content creators. Front-end Systems helps product and marketing teams with accessibility audits on design, experience, and development to accomplish better accessibility at Docusign. The Front-end Systems team also makes sure that every single component in our UI components or shared components library is WCAG 2.1 Level AA compliant.

Moving forward, the Front-end Systems roadmap includes building a theming engine that allows product teams to access design tokens; adding visual testing to UI and shared components; strengthening development and design documentation using Storybook 6; and continuing improvement to support Docusign’s new brand.
Additional resources

Related posts
Docusign IAM is the agreement platform your business needs




