Docusign Click が簡単にテストできるようになりました
Docusign Click はドキュサインが提供する1回のクリックで申込書や合意書の同意・合意を取得できるクリックラップソリューションです。最新リリースでの大幅な機能強化により、クリックラップのテストがWebサーバーやコーディング不要でできるようになりました。

以前、「Docusign Click によるクリックラップの簡単な作成方法」についてご紹介しましたが、それから大幅に機能が強化されました。特に Docusign Agreement Cloud: 2020 リリース 3 以降、クリックラップのテストがWebサーバーやコーディング不要でできるようになりました。今回は、Docusign Click のテスト方法をステップバイステップで解説したいと思います。
まず、テストするには、作成したクリックラップのメニューから「クリップラップのテスト」を選択します。

ここで表示されるリンクをコピーするか「クリップラップのテスト」をクリックします。

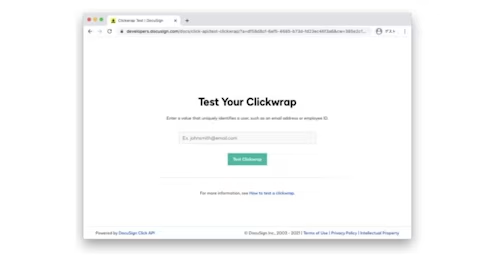
テストサイトに遷移します。こちらからユニークなIDを入力して「Test Cliprwap」をクリックします。

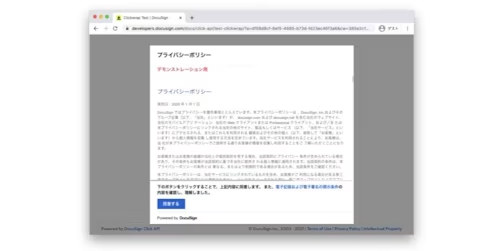
作成したクリップラップのページが表示されます。

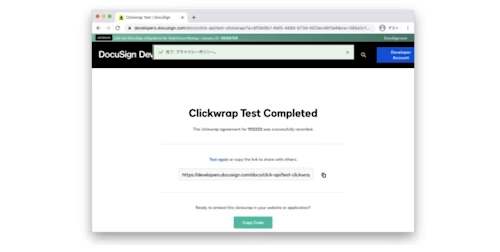
同意が完了すると、完了ページに遷移します。

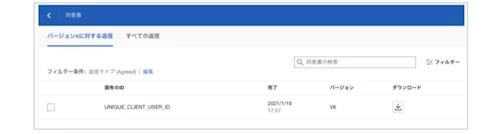
管理タブからクリップラップの「返信の表示」をクリックすると同意状況が確認できます。

同意結果はさきほどのテストページで入力した固有のIDで識別できます。

このテスト機能により、クリップラップをWebページアプリケーションに埋め込む前に、利用者に最適なユーザーインターフェイスへのカスタマイズなどを試すことができます。また完了文書のダウンロードおよび完了証明書の取得、CSVによるデータダウンロードも可能です。
Docusign Click は、従来のドキュサインの電子署名との管理の互換性、そして高い信頼性のあるクラウド環境で安全に同意記録が保管されるとともに、「同意」のUIを複雑なコーディングなしに簡単に提供、インテグレーションできるサービスです。最新のアップデートではさらに簡単にテストを行えるようになりましたので、導入の検討を含め、ぜひお試しください。

