新しいAPI ExplorerでDocusign eSignature APIを試す方法
API Explorerによって、Webから簡単にDocusign eSignature APIをテストすることができます。本記事では、新しくなったAPI ExplorerでDocusign eSignature API Envelopes: createメソッドを使って、エンベロープを作成して送信する例を紹介します。

API Explorerを使うことでWebから簡単にDocusign eSignature APIをテストすることができますが、この度、API ExplorerがAPIリファレンスと統合されて新しくなりました。
本記事では、新しいAPI ExplorerでDocusign eSignature API Envelopes: createメソッドを使って、もっとも単純なエンベロープを作成して送信する例をステップバイステップで紹介します。
まずは、以下のDocusign DeveloperサイトからEnvelopes: createのページを開きます。
https://developers.docusign.com/docs/esign-rest-api/reference/envelopes/envelopes/create/
eSignature APIへの呼び出しを実行するには、有効なOAuthアクセストークンが必要ですが、API ExplorerをテストするにはLog Inを押してデベロッパーサンドボックスにログインすればOKです。
API Referenceが表示されているところから、[API Explorer] をクリックするとAPI Explorerが利用できます。

このAPI Explorerの画面から必要なパラメーターを入力していきます。
最初にParametersのaccountIDでアカウントIDを選択します。
エンベロープをAPIで作成するには、APIのリクエストボディにJSON構造を構築します。これには最低4つのパラメーター、ドキュメント、メール件名、受信者、ステータスが必要です。ここではこの4つのパラメーターと一つの署名フィールドをエンベロープに追加してみます。
Bodyから以下のようにパラメータを入力します。
ドキュメント
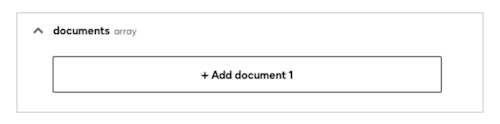
documentsの下の [+Add document 1] をクリックします。

document1の下のdocumentBase64の [Select file] をクリックしてファイルをアップロードします。

以下のパラメータを入力します。
documentId:ここでは1を指定
fileExtention:PDFファイルの場合、pdfと指定
name:任意の名前を入力
メールの件名
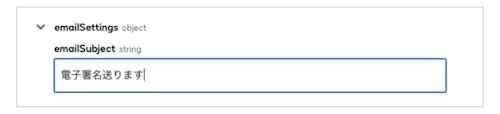
emailSettings objectの下emailSubjectに任意のメール件名を入力します。

受信者(と署名フィールド)
recipient objectの下矢印をクリックして受信者情報をいれます。
signers の [+Add signer 1] をクリックします。

以下の情報を入力します。
email:電子メール
name:名前
recipientId:ここでは1を指定
roleName:署名者の役割名を入れます
routingOrder:ここでは1を指定
加えて、tabsの下の矢印をクリックして署名フィールドの情報を入力します。
signerHereTabで [+Add signHere 1] をクリックします。

以下の情報を入力します。
documentId:1
pagenumber:署名フィールドを置くドキュメントのページ番号
tablabel:署名フィールド名です。任意
xPosition:署名フィールドのX座標
yPosition:署名フィールドのY座標
ステータス
Statusにsentを入力します。
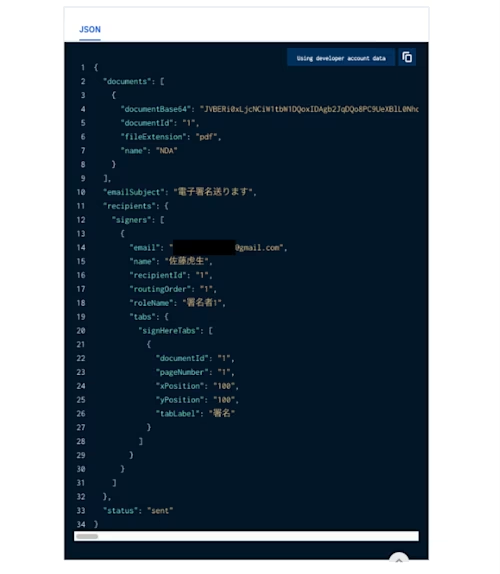
入力内容がJSON構造に反映されます。

Downloadボタンを押すとJSONファイルがダウンロードできます。

最後に”Get Response”をクリックすると、POSTリクエストが送信されます。

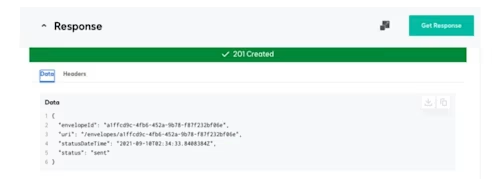
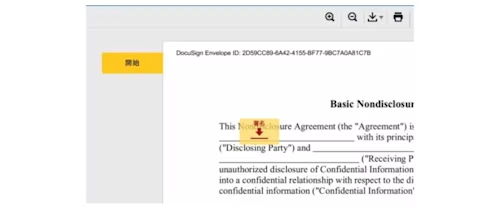
成功するとResponseに201 Createdと表示されます。実際に受信者がメールを受信していることを確認し、エンベロープを開くと、指定したドキュメントのページの座標に署名フィールドが配置されていることが確認できます。


以上ご紹介したように、API Explorerにより気軽にDocusign eSignatureのAPIを試すことができます。ぜひ、APIを理解するはじめの一歩としてご活用ください。また、今後は詳細なAPIの仕様機能確認にお役立ていただき、本格的な業務インテグレーションを実現していただければと思います。

関連記事

 開発者向け2025年2月11日更新済み
開発者向け2025年2月11日更新済み【開発者向け】印鑑フィールドの設定方法
 2022年12月23日公開済み
2022年12月23日公開済み契約DXを実現するためのベストプラクティス

【開発者向け】印鑑フィールドの設定方法